筛选功能设计的思考总结

目前手头负责了好几个项目,部分项目里做筛选的时候给的条件选项往往很多,这是关于解决这些问题的记录。
需求描述
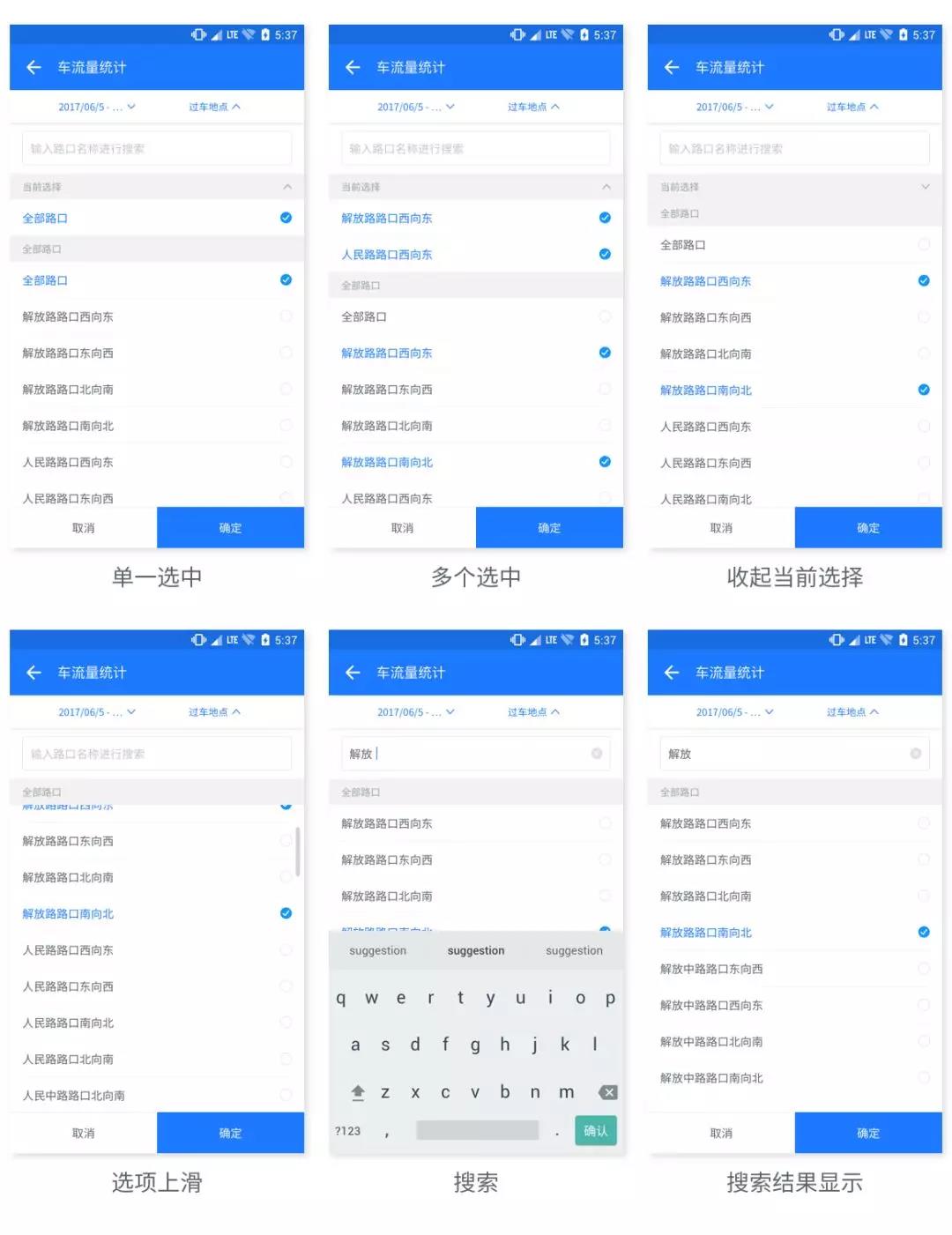
目前主要负责了好几个公务系统类的应用设计。这类应用功能繁杂,数据繁多,尤其是查看统计数据的时候,如果查看数据的时候需要不能通过特定条件快速筛查,查看具体某些的数据,那会耗费非常多的时间在浏览寻找上。比如,数据筛查如果按照道路地点进行筛选,每个地市的道路有很多,全部罗列出来很难找到想要的那个选项,于是就需要能搜索或是快速定位到那个选项。
常见的筛选方式参考
现在应用常用的筛选方式大致可以分成三类:1.tab式;2.列表式;3.标签按钮类。
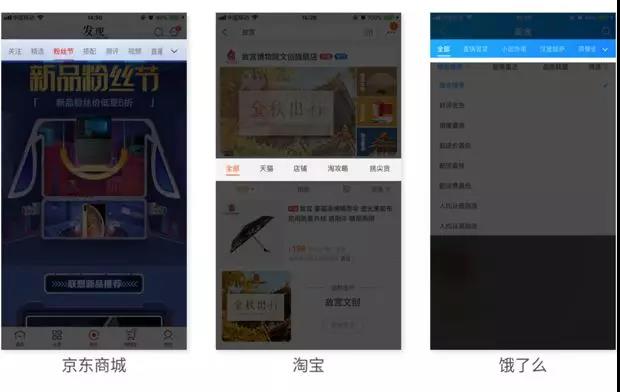
1. tab式
这种筛选方式比较适合纬度比较单一的筛选,用户只需要左右滑动(或者上下选择),就可以快速浏览该分类下的内容,简单快捷无需复杂的操作。

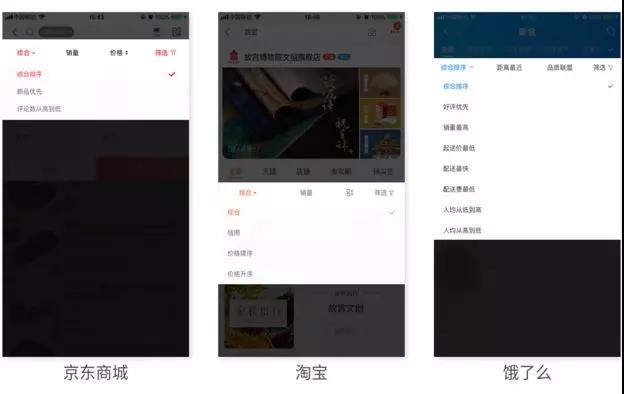
2. 列表式
列表式比较常见于某个大条件分类下有多个子分类选项时。比如,在排列方式选择下,有多种不同的排列方式提供给用户选择。

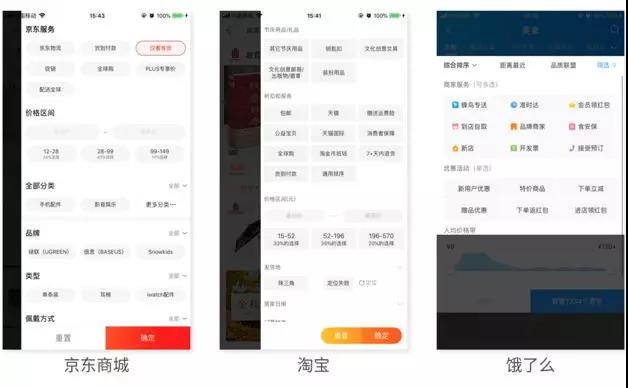
3. 标签按钮类
标签按钮可以在用户已经筛选了某些条件时,通过“贴标签”的方式进行更精确的筛选,将筛选范围逐步缩小,让筛选结果更准确接近自己所求。

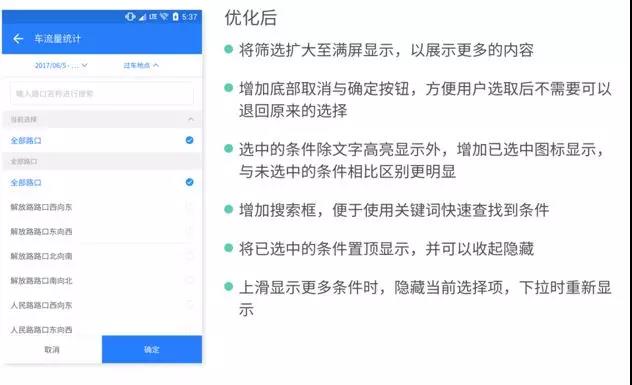
调整筛选方式

原本的筛选方式是tab+列表,多条件组合筛选。在这一部分条件复杂,并不适用标签类的筛选。在构思的途中,可以多与开发小伙伴们沟通,了解什么样的效果是能实现的,什么样的效果能实现但是需要花费比较多时间,什么样的效果是不能实现或是需要耗费大量时间研究如何实现的。许多开发小伙伴也会研究各种各样的应用,偶尔自己构思没考虑到的东西,他们也能通过自己的体验经验帮忙点出来。


总结
虽然现在各行各业都趋于互联网化,但是公务系统类的产品相对于面向大众的互联网产品还是有点区别。这类产品比起追求视觉更注重功能,功能好不好用直接影响到他们工作的效率。这类产品在设计上不仅要顾及使用这类产品的用户是哪一类人、处于什么年龄段、一般要处理什么类型的工作,还要了解他们平常是如何处理这些工作,如果工作流程复杂能不能简化、该如何简化等。所以在设计上,会有非常多的限制,不能有过于花俏的设计在。页面看起来美观的设计有时候会牺牲掉一部分信息的展示,这并不适合在这一类应用里过多出现。由于功能多,页面也会随之增加,一定要制定并及时更新设计文档,保证各页面之间风格统一,迭代更新也得慢慢来。
本文由 @柴犬豆浆 原创发布于易设计。未经许可,禁止转载。
https://www.zcool.com.cn/article/ZNzg4Mjg4.html
—
感谢大家对我们的支持
我们将会带给你更多的原创文章与教程
—








暂无评论
违反法律法规
侵犯个人权益
有害网站环境