非科班如何做好UI设计的7大规则(Part 2)
今天这篇文章是《非科班如何做好UI设计的7大规则》第二部分,第一篇《「佳作翻译」非科班如何做好UI设计的7大规则(Part 1)》。
前言
原文来自西雅图的独立UI/UX设计师Erik D. Kennedy,他在用户体验和视觉设计方面有很丰富的经验。

同时他还运营了一个设计网站,Learn UI Design,他会在上面分享自己学习的心得,也会发布一些视频教程。有兴趣的朋友可以关注一波。
因为是英文佳作,小编能力有限,所以找了英语专业的小伙伴来帮忙,如果有发现什么纰漏,emmmm,我们改......
本文是系列文章的第二部分,建议你先看看第一部分的内容,第一篇《「佳作翻译」非科班如何做好UI设计的7大规则(Part 1)》。
我们正在讨论的是设计简洁干净UI的规则:
规则4:了解在图像上叠加文本的方法
如果你的目标是成为一名优秀的设计师,那您必须学习如何以吸引人的方式,将文本放在图像上。
这是每一个优秀的设计师都应该做好的事情,当然,这也是很多初级设计师都会遇到的问题!
什么?这也叫一种方法?
不得不说,这是最基本也是最有效的方法之一,这也是为什么我把它放在第一条的原因。

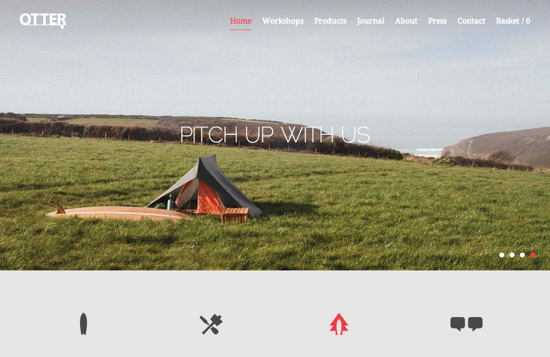
Otter Surfboards.嘻哈和instagrammy,但是有点难以阅读
在使用此方法需要主意的问题:

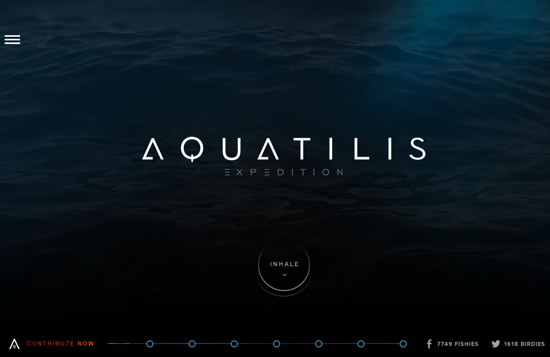
Aquatilis网站 - 绝对值得一游。
我曾经在很多项目里面都使用了这个方法去添加文字,它也能够给观这呈现一个很酷都画面,但在实际使用过程中,也要控制使用量。
将文本放在图像上最简单的方法就是直接覆盖图像。如果原始图像颜色不够深,则可以用半透明但黑色覆盖整个图像。

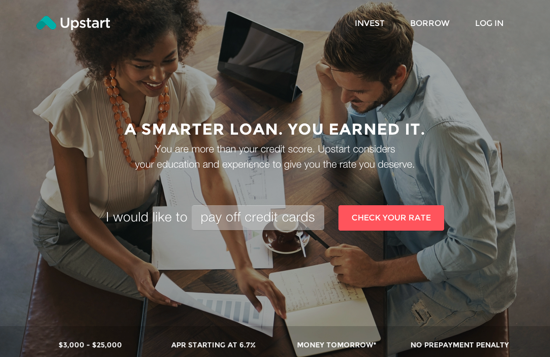
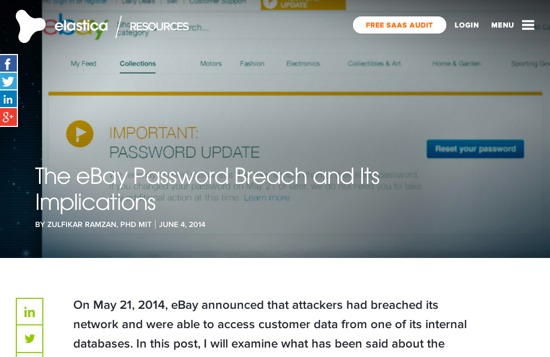
Upstart网站拥有35%不透明黑色滤镜。
如果你看到这个原图的色调,你会发现原始图像太亮并且对比度太高,使得文本难以辨认。但是覆盖一个黑色的半透明图层,那就不存在这个问题了。
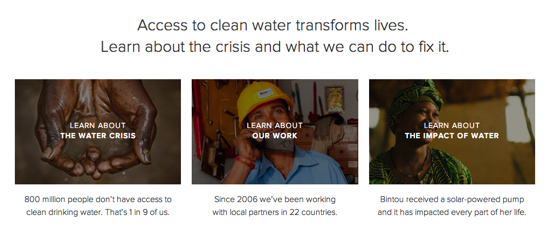
此方法也可以适用于缩略图或小图像。

来自慈善机构的网站缩略图:water site

尽管黑色覆盖层是最简单和最通用的方法,有时候使用彩色覆盖层,也会得到意想不到的效果。
这个方法更简单,也会更可靠。
使用一个温和透明的黑色矩形,在上面添加白色的文字。如果叠加层不够透明,不管下面是什么图像,都可以保证文字的清晰可读。

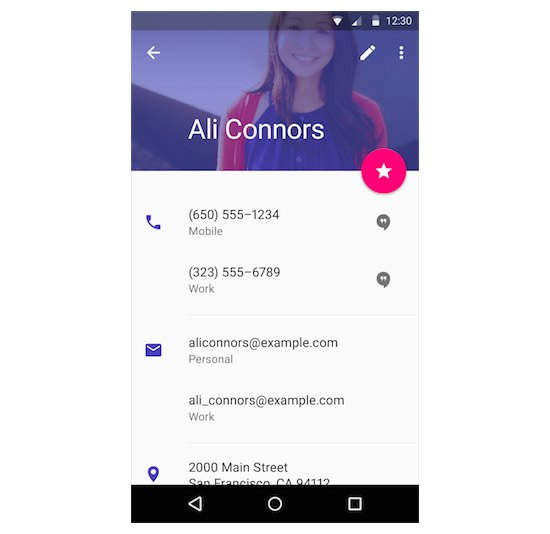
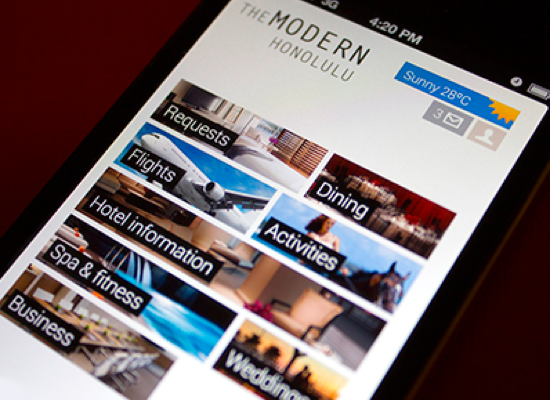
MiguelOlivaMárquez的现代檀香山iPhone概念
当然也可以使用一些颜色,只是在选择色彩时候要有依据。

Now in pink. By Mark Conlan
当我们把底层图像模糊处理之后,上面当文本清晰度令人惊讶。

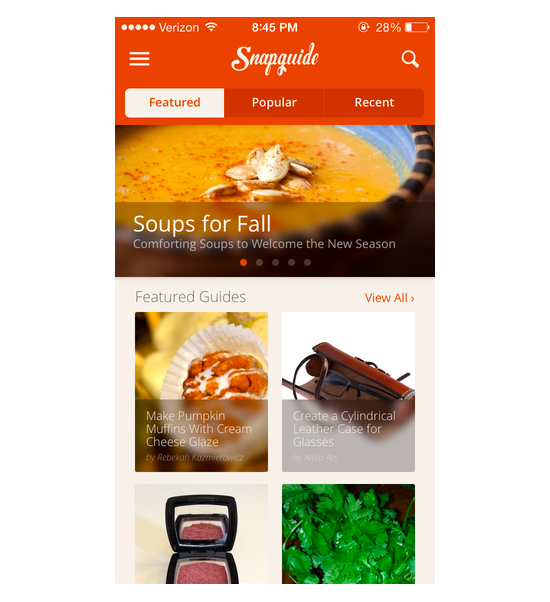
Snapguide中的大量模糊叠加。请注意,模糊区域也变暗。
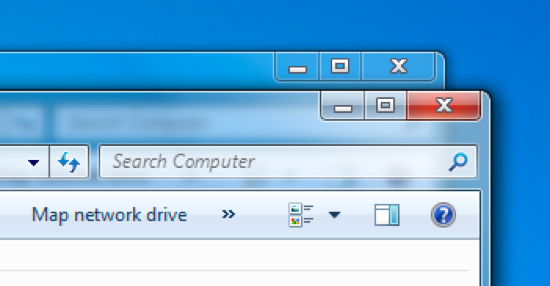
苹果从iOS 7开始的背景变得模糊不清,ie浏览器也使用它起到了很大的作用。


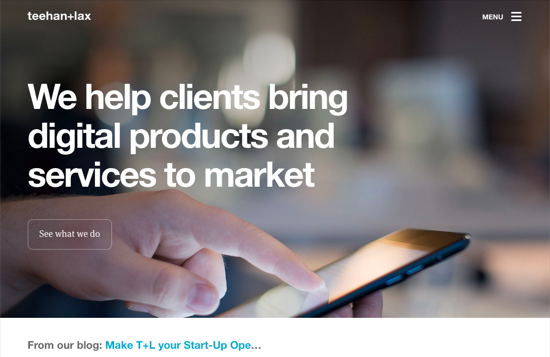
还可以直接在照片的非聚焦区域作为模糊图层部分,这对图像和版式布局的切合度要求更高。

Teehan + Lax

我们要保证文本始终位于模糊之上,这样,你就可以很清晰的阅读文字部分了。
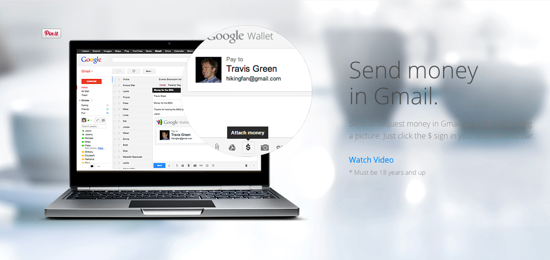
把底层图像的某部分巧妙的淡化为深色,然后在其上面放置白色文字。这是一个巧妙的办法,在很多网站都有应用这个方法。


对于上面的图像,你可能会觉得就是直接在图像上放置了白色的文字,其实不然,你仔细看,你会发现其实是一个由0%不透明度到20%不透明度渐变的矩形框。
这个操作非常的微妙,在不影响整体美观但前提下,确保了易读性。


规则5:使文本弹出和不弹出
这里的弹出和不弹出指的是文本的吸引度,也就是如何让我们想要让观者看到的部分突出,其它部分层级降低。
文本的表现在很多地方都以对比的形式来呈现。只要你接触过设计,你就一定知道如何来控制文本的层级:
当然还有一些其它的,如文本斜体、边距、下划线等等。

我们想要突出或者降低某个部分视觉层级,往往不是通过某一种样式来达到的,都是多种样式的组合表现。

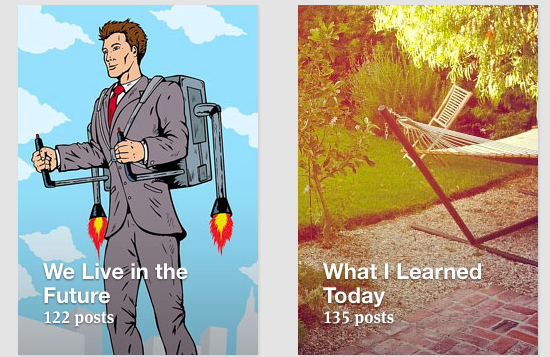
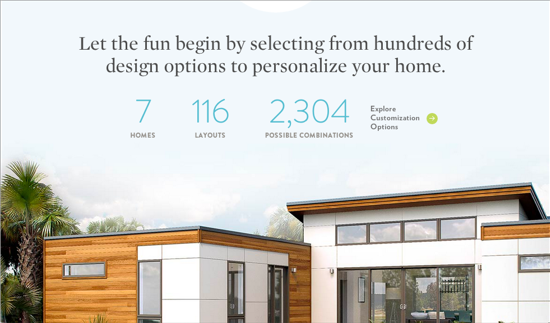
图片中页脚部分的文字体积小、对比度低、字体重量就显得不那么大。

Blu Homes是一个设计的无可挑剔的网站,它有一些很棒的标题,但强调的字体是小写的。如果此处用大写字体,则过分强调看起来过于强烈。
规则6:只使用好的字体
在设计过程中,字体的选择有时候足以影响到整个画面的效果,而我们的策略就是,找到好的字体,只使用它们。
这个部分没有什么要研究字体的好坏,只是列出一些不错的免费字体,供大家在设计的时候选择。

设计一些具有非常独特个性的网站时,可以使用一些非常不同的字体,但对于大多数UI设计来说,只需要简洁明了的东西。

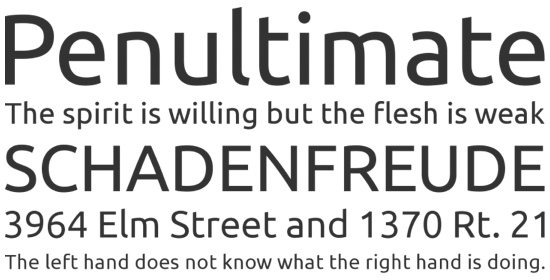
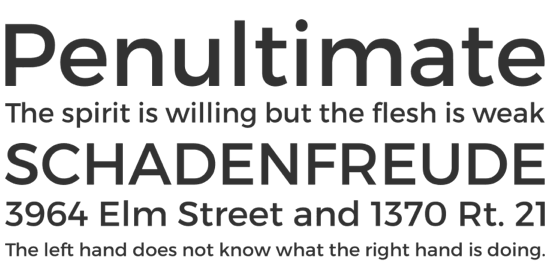
Ubuntu(上图)。 很多字重, 比某些应用程序所需的更有特色。

OpenSans(上图)。 易于阅读,流行的字体。 适合身体复印。

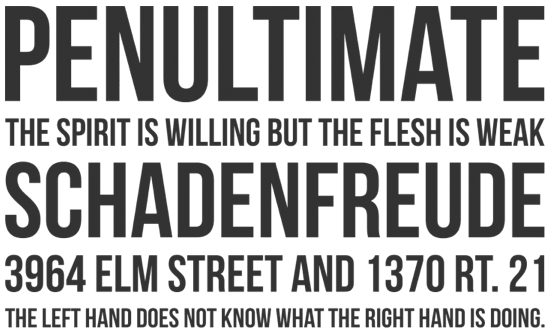
Bebas Neue(上图)。 很棒的字体,全部大写。

Montserrat(上图)。 只有两个字重,但足以做到层次风割。

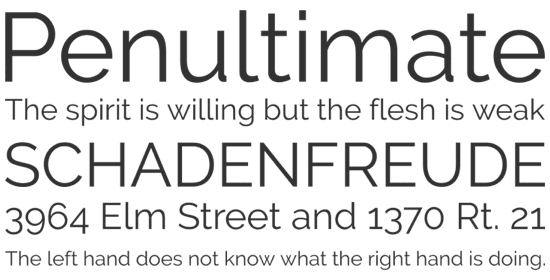
Raleway(上图)。 常用于标题部分,对于正文可能有点多。

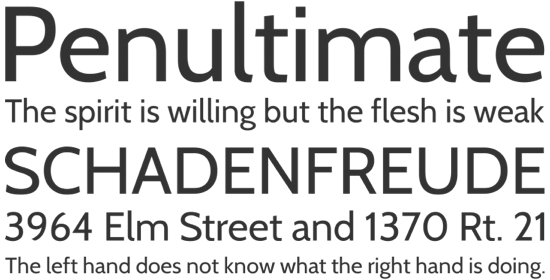
Cabin(上图)。

Lato(上图)。

PT Sans(上图)。
规则7:像艺术家一样窃取
在我第一次坐下来尝试去设计一些应用元素的时候,一个按钮、一个表单、一个图标,无论如何,这是我第一次意识到,我对如何使该元素看起来更好知之甚少。
但是幸运的是,我还没有发明任何新的UI元素。这意味着我总能看到其他人如何做到这一点,并且从最佳状态中挑选出来。
但是如何去选呢?以下是我在为客户设计的时候发现的最有用的资源:
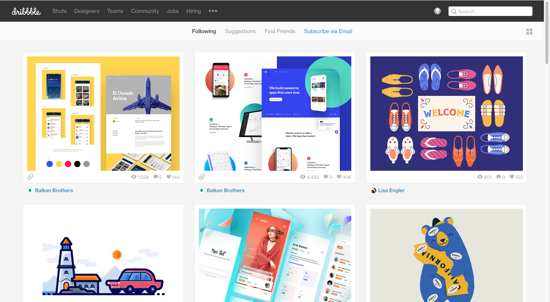
1、Dribbble
这个一个仅限邀请的“为设计师展示和讲述”的网站,你可以在这里找到几乎所有东西的好例子。


Work by Victor Erixon, Focus Lab, and Cosmin Capitanu, respectively
事实上,你可以在这里看到我所有的工作内容。以下是推荐您可以关注的人:
@Victor Erixon。拥有非常鲜明的个人风格,而且非常棒。美观,干净,扁平的设计。他已经是7年的设计师,并且已经成为游戏的佼佼者。
@Focus Lab.。这些家伙是“聪明的名人”,他们的工作不辜负声誉,真的很多样化,永远是一流的。
@Cosmin Capitanu。一个很棒的设计师。他制作的东西看起来很疯狂,没有花哨的未来感。颜色真的很好。
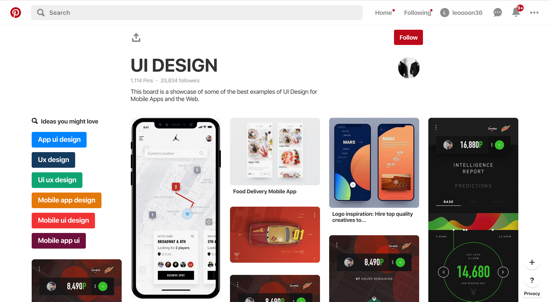
2、Pinterest
我不知道“warmarc”是谁,但他设计的电话用户界面的样式图,对于我的某些工作项目真的非常有用。

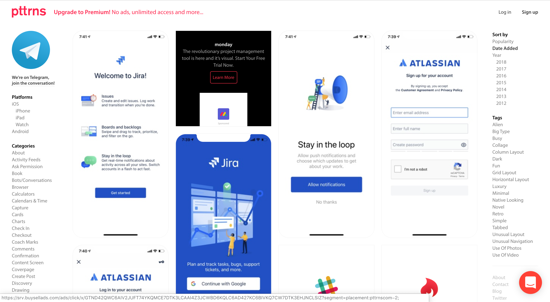
3、Pttrns
下面是一个移动应用截图的目录。关于Pttrns的好处是整个网站布局统一,这使得它每一个页面都处理的非常好,无论是登录页面,用户配置文件,搜索结果等。

我坚信每个艺术家都应该成为一只鹦鹉,直到他们懂得如何去模仿最好的。然后去寻找自己的风格,发明新的设计趋势。在此之前,让我们像盗贼一样去“窃取”好的创意。
小结
我写这篇是因为我希望我能够在很早之前看到这些,我希望它对你有所帮助。
如果你还在关注这我,你已经阅读了两篇总共超过5000字的文章,并看过很多插图和截图。但我还没停止,所以还没结束。
——————end——————








暂无评论
违反法律法规
侵犯个人权益
有害网站环境