iOS13 带来的那些新规范整理
WWDC 已经落幕,这是近 10 年来最激动人心的一次开发者大会。我们先不讨论这次上的硬件,以及 iPad OS 等内容,毕竟其它媒体该写也写差不多了。就讲讲和 UI 设计师密切相关的 iOS13 更新的规范内容,很快我们设计界面的时候就有新的东西需要遵守了。
本文仅对 WWDC19 上已公开的信息和文档做整理,而实际上距离 iOS13 最终版的发布还有三个月,期间大大小小的更新和调整必然也不会少,所以到时候有啥不一致的也不要回来找我算账。


首先不提别的,本文 C 位必然是大家望眼欲穿的黑暗模式啦!作为 iOS13 中最最最重量级的更新,黑暗模式在带给人全新的视觉体验之外,也带来了一套与浅色模式相对应的色彩规范,本文会花一半左右的篇幅来解释作为 UI 设计师,我们对这个系统级的 Dark Mode 需要有哪些了解。
一. 基础色彩
iOS 的设计师对之前混乱的色彩规范做了更为详细的修改、分类和整理,并为每一种系统色都专门进行了针对 Dark Mode 的调整,确保这些色彩在浅色和深色模式中都能拥有比较好的可读性、协调性和美观性。iOS 的官方规范中已经放出了这一部分色彩的对应表。
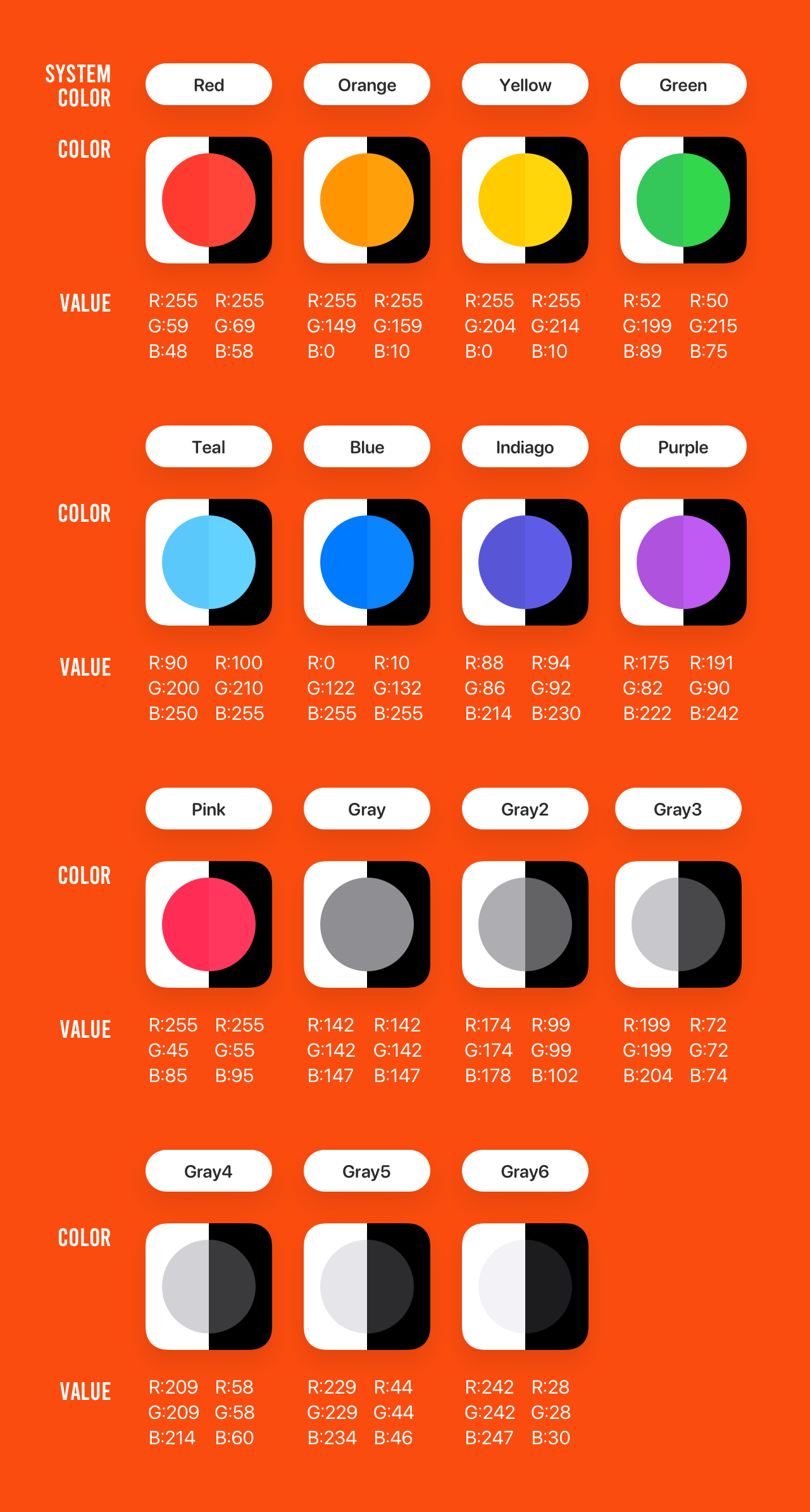
系统彩色
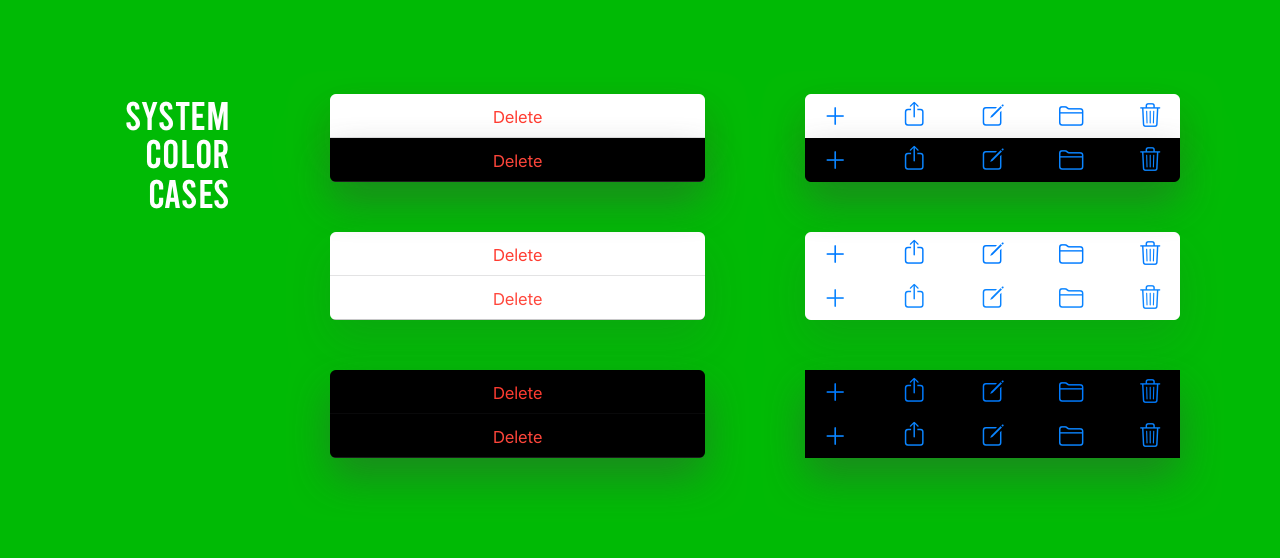
苹果为官方组件中的彩色做了黑暗模式的适配,使得色彩与背景的对比度在深浅模式中能够保持一致。当然,苹果也强调了这些色彩并不是强制使用的,按需取用即可。

下图是应用新色彩后的效果图,下面两张是两种色彩分别在全浅和全深背景下的对比,能够看出来它们之间有着细微的差异:

中性色
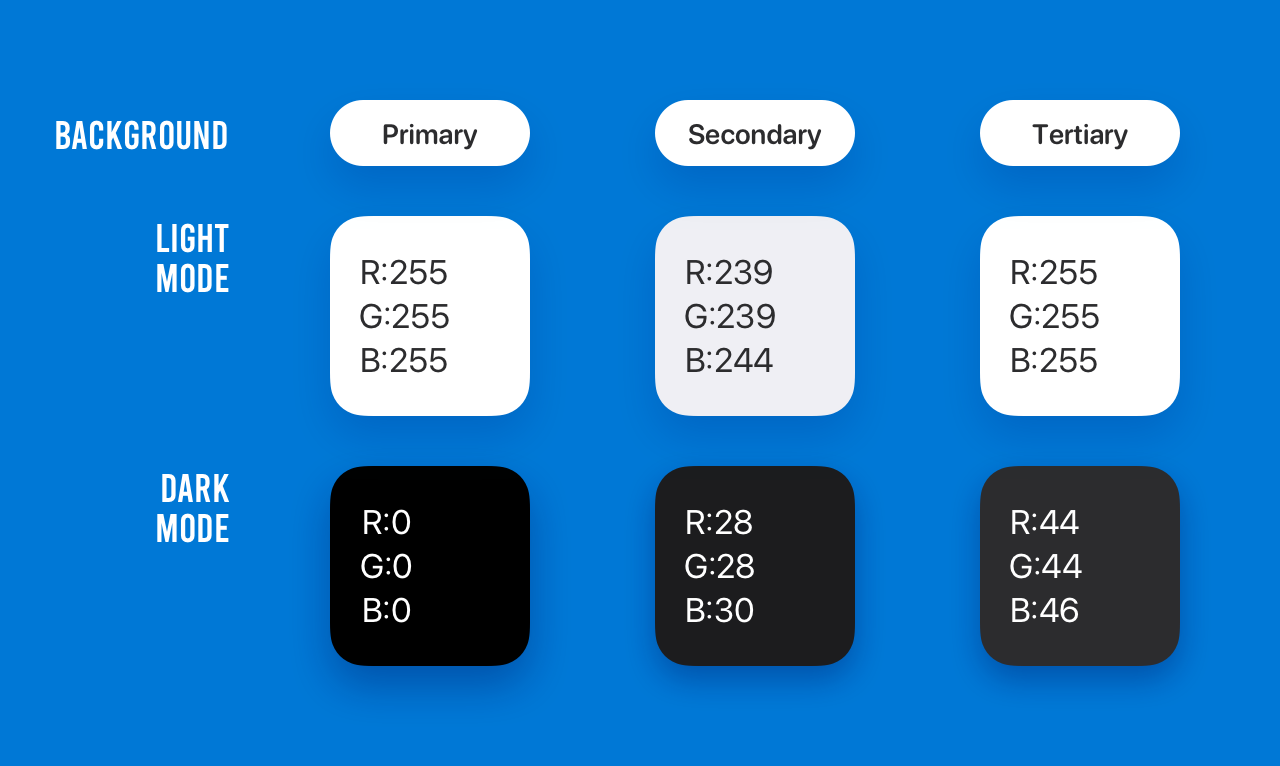
iOS 应用中存在大量的中性色,包括背景色、文字色、分割线等等,这些色彩在 iOS13 中重新进行了分类和规范,且已经应全面用在系统组件之中。
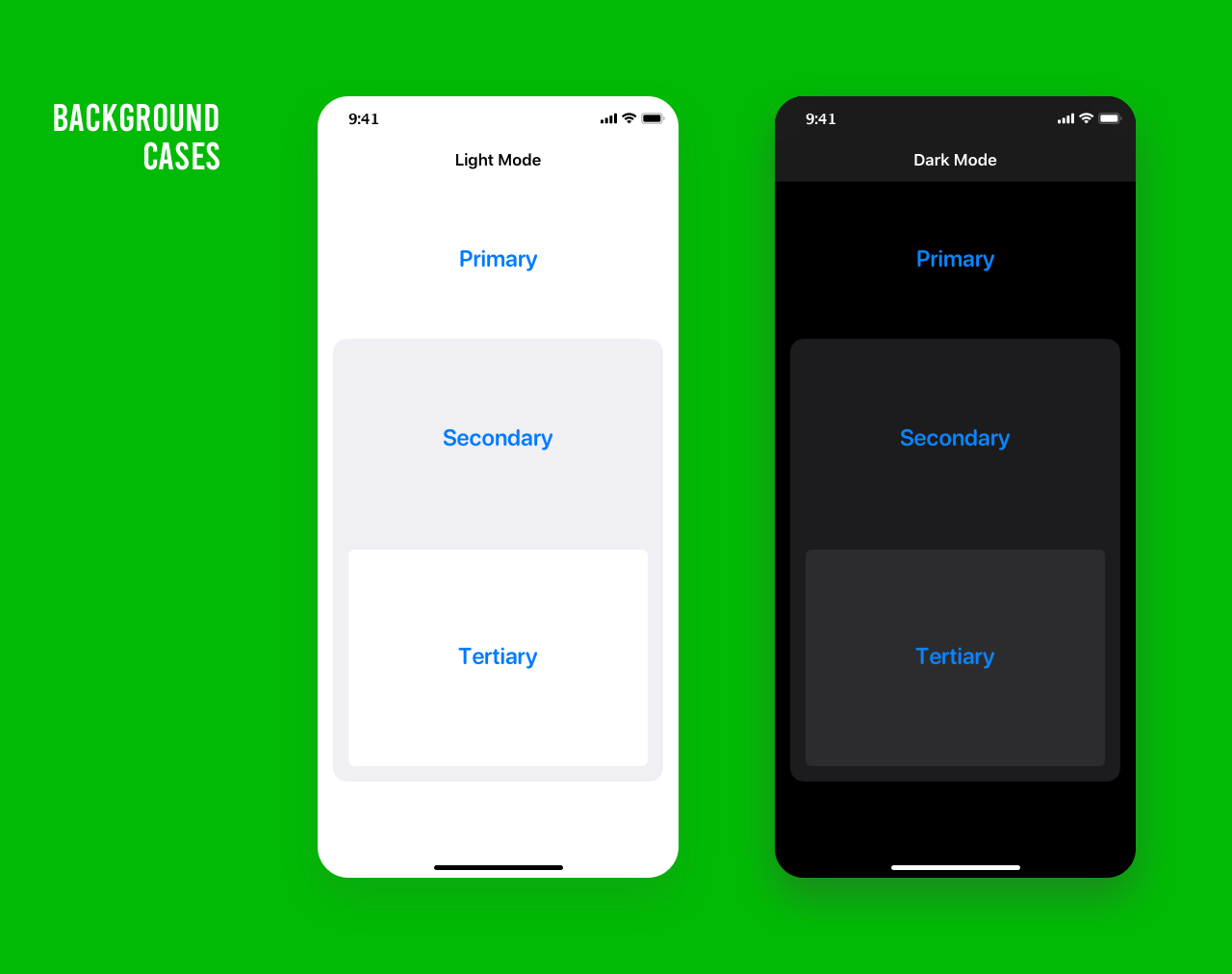
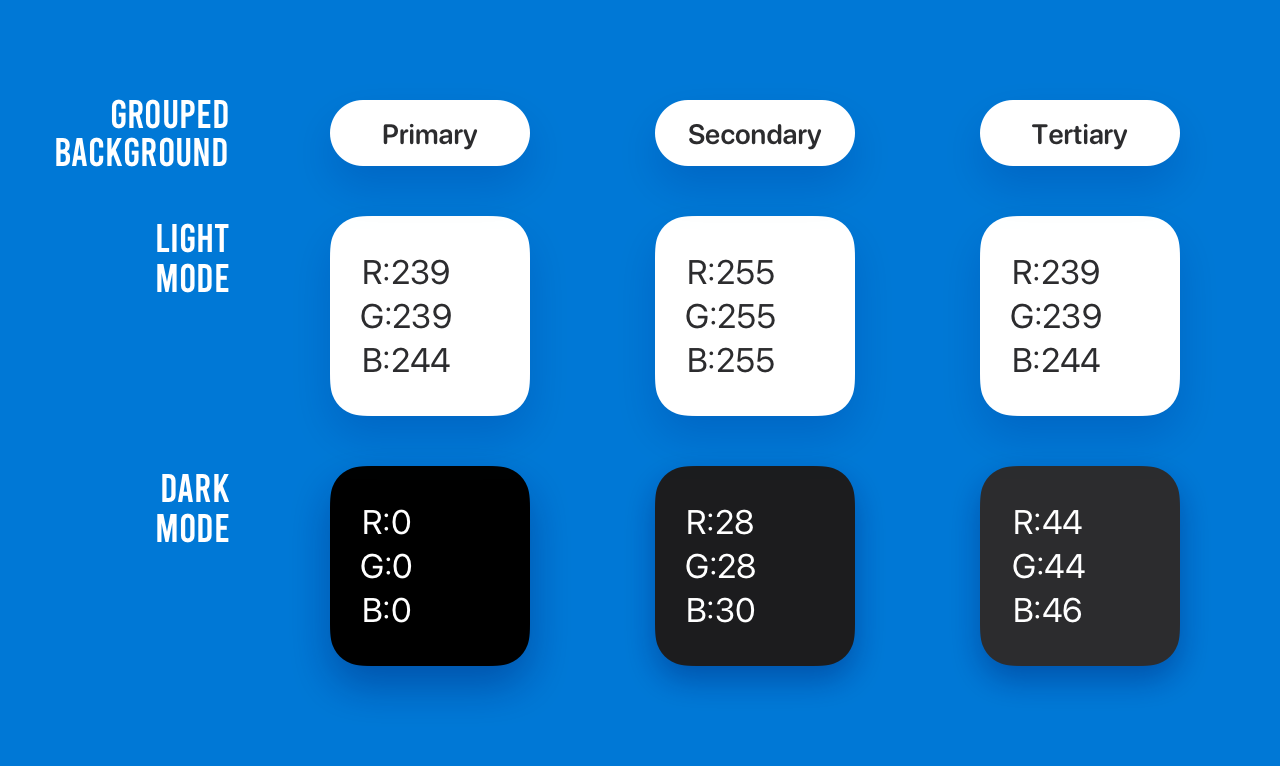
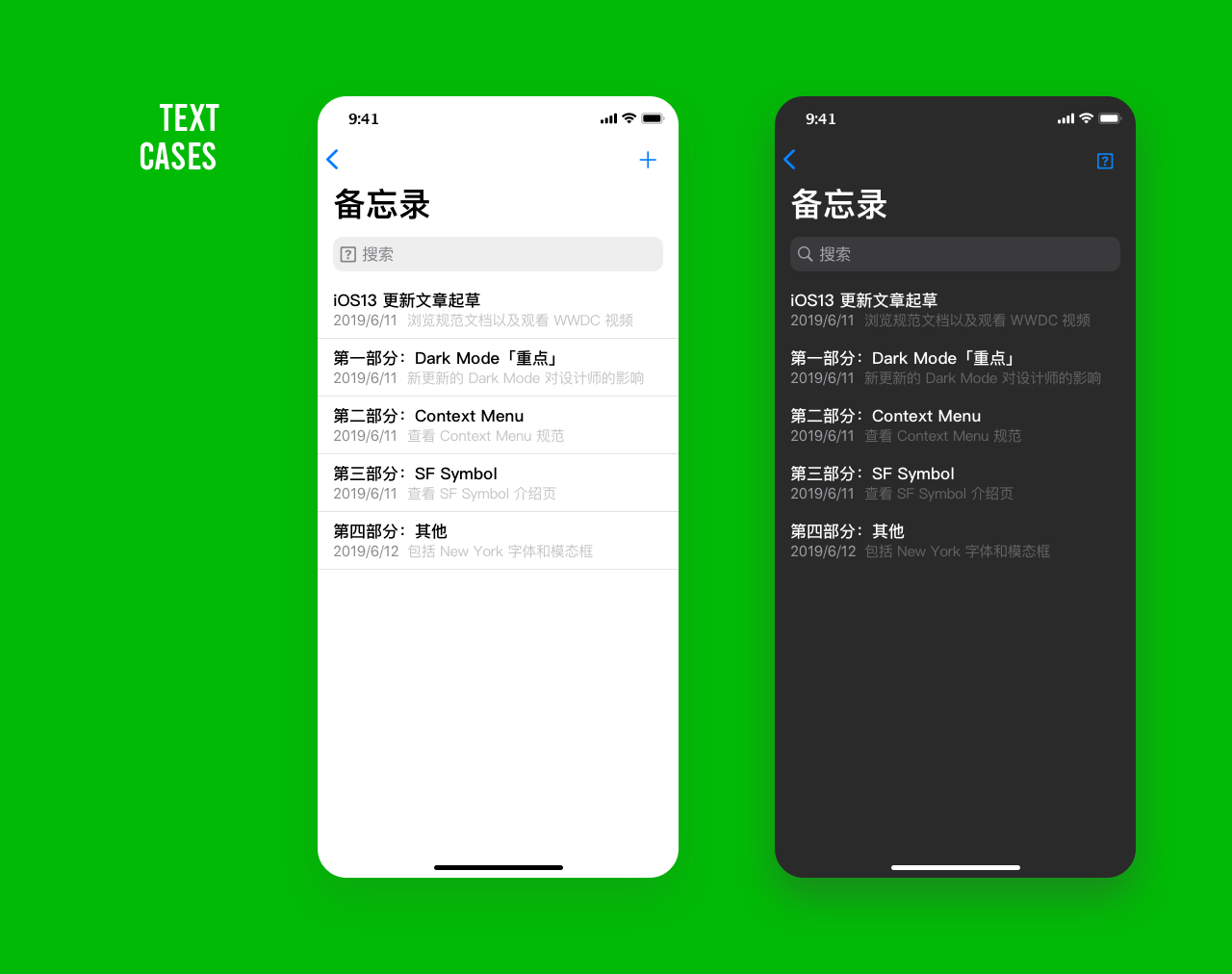
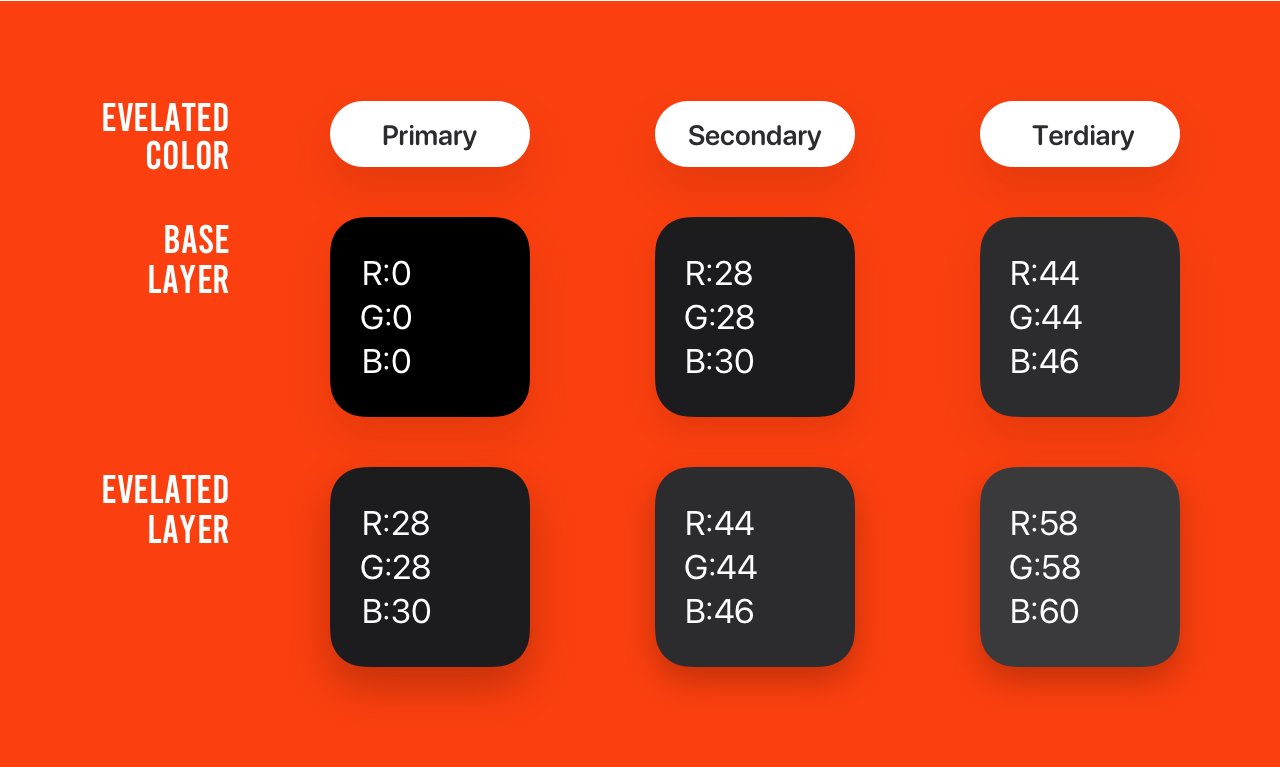
背景色有三个层级,浅色模式下三个层级分别为白→浅灰→白,而深色模式则是依次变浅的黑色。


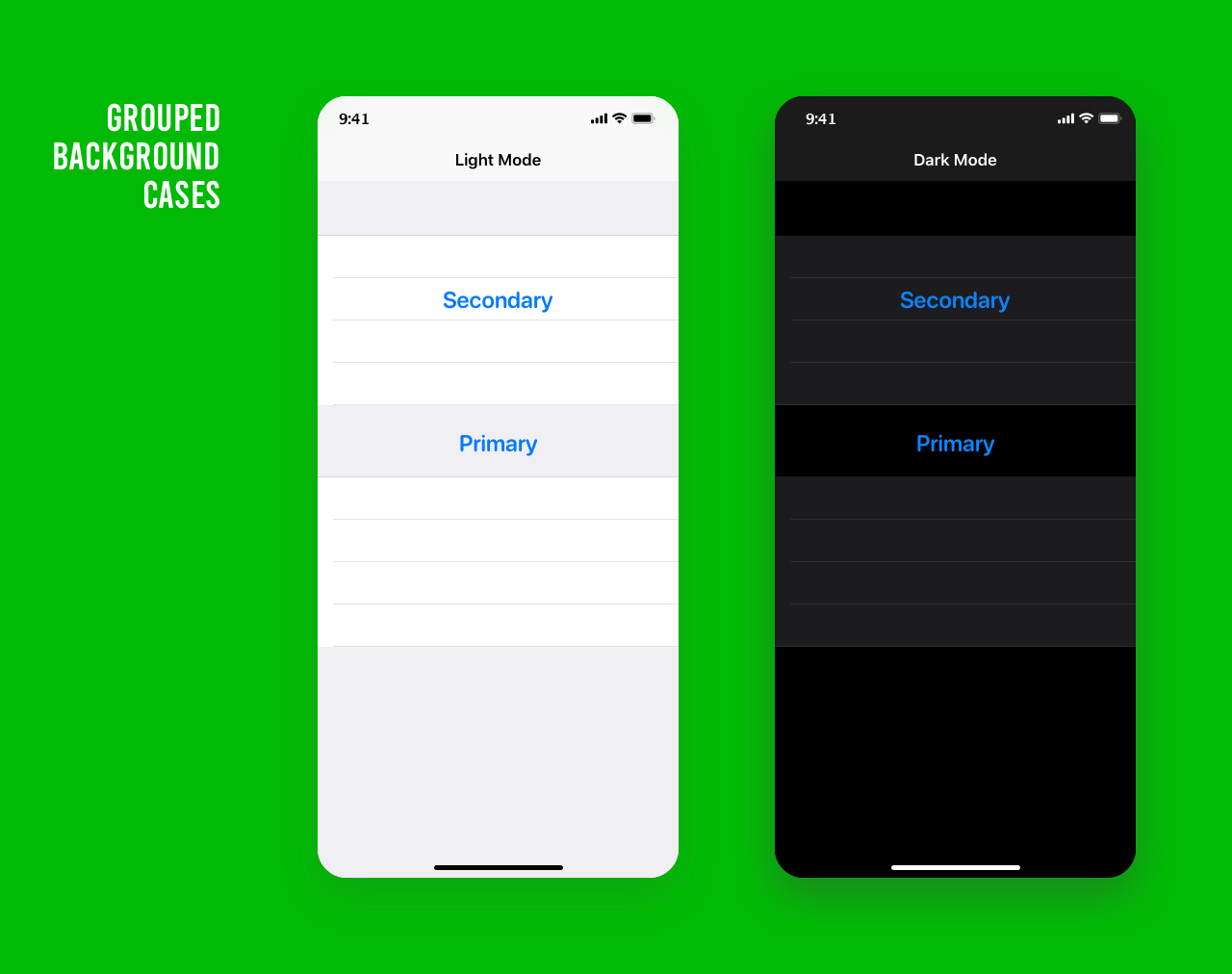
成组背景色主要应用于存在大量列表项的页面中,最典型的案例就是设置页,浅色模式下成组背景色稍有不同,三个层级依次为浅灰→白→浅灰,具体见下图:


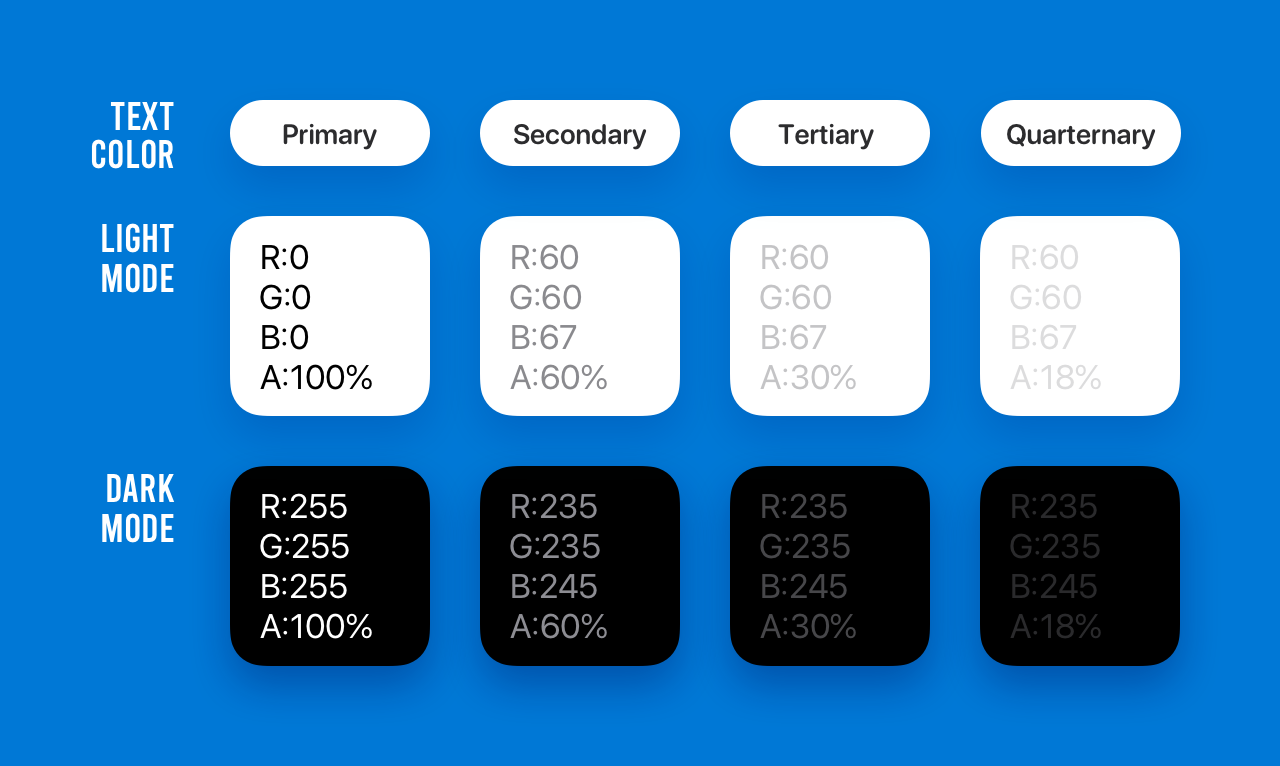
文字色除了一级色彩使用的全黑和全白之外,其余三个层级均为同一色彩的不同透明度。


填充色和分割线
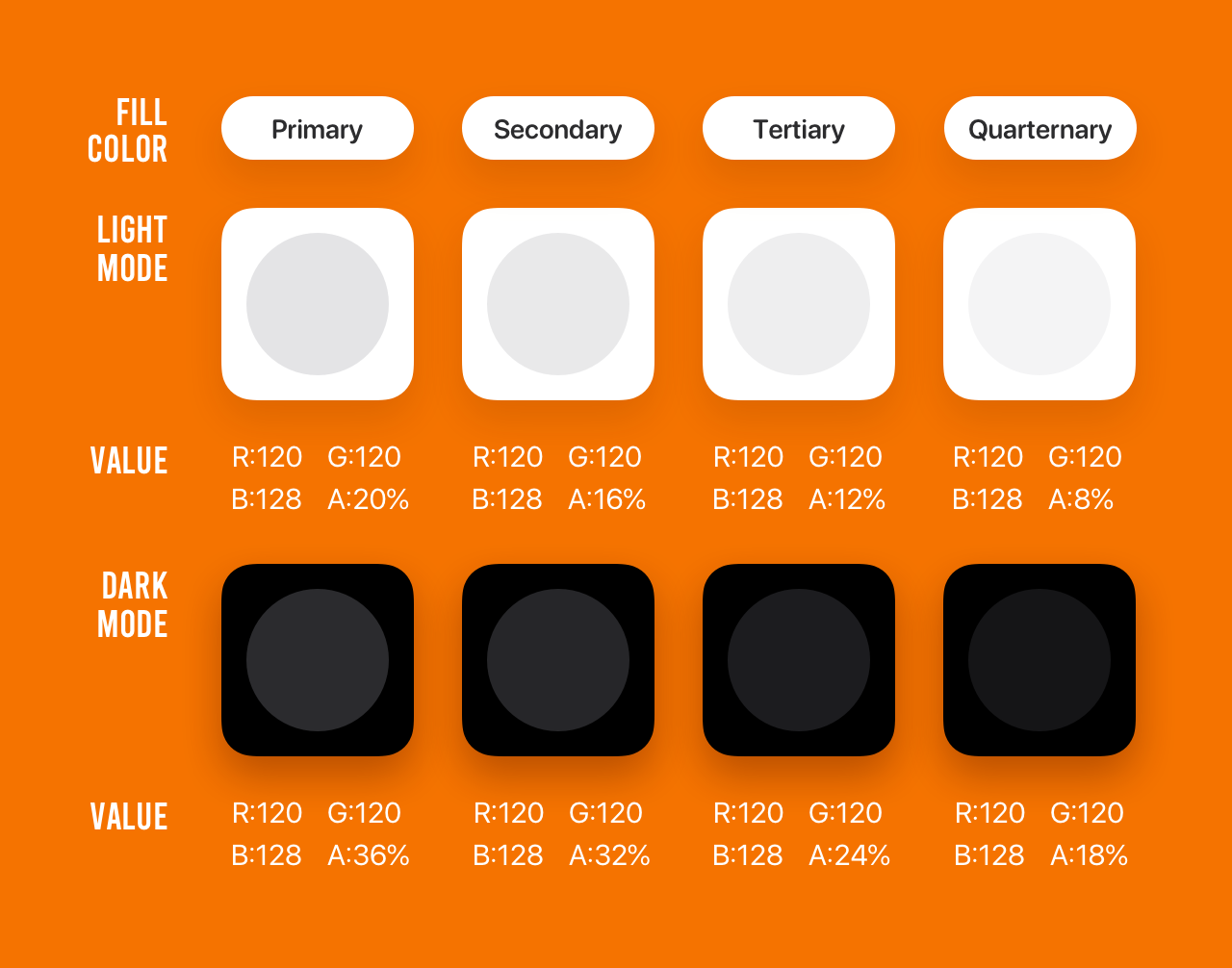
另外,苹果还提供了一组带透明度的「填充色」(Fill Color) ,这组填充色能够在 RGB 色值保持一致的情况下,仅仅通过微调不透明度就能在浅色和深色背景中达到相似的对比度,设计中如有需要,可以直接调用。

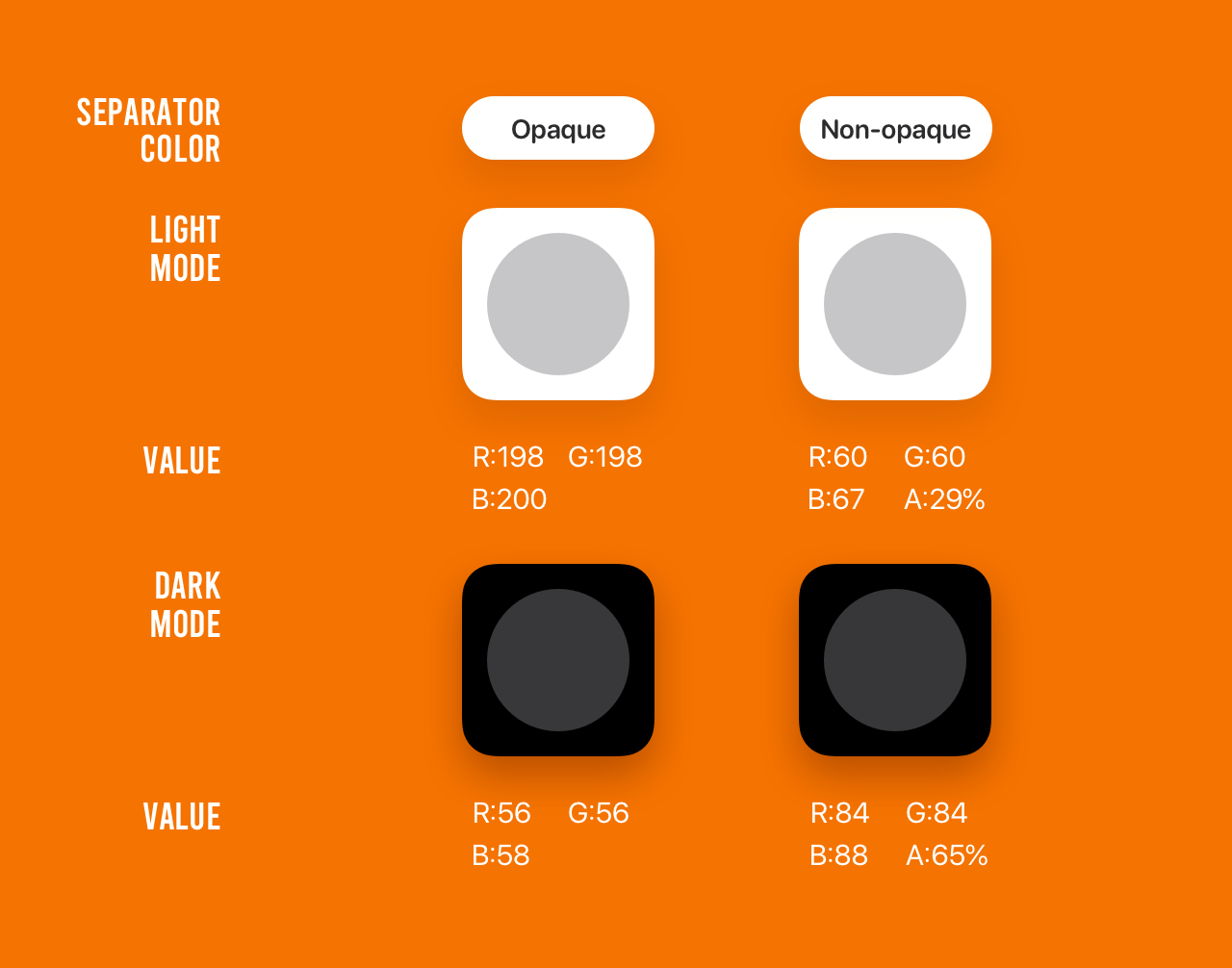
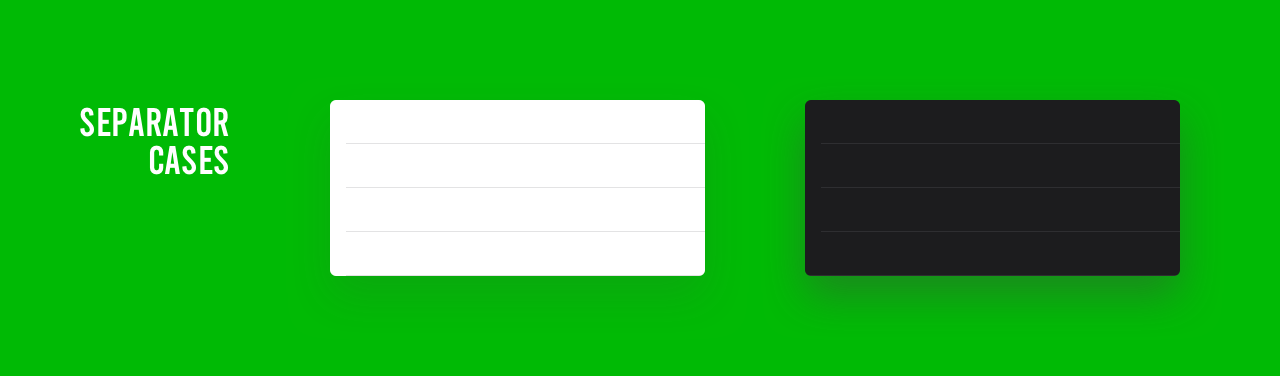
而分割线,苹果也给出了深浅模式下各一组带透明和不透明的色彩,正常情况下使用带透明度的即可,只有当出现交叉分割线时才需要用到第一列实色。


二. 系统级组件的适配
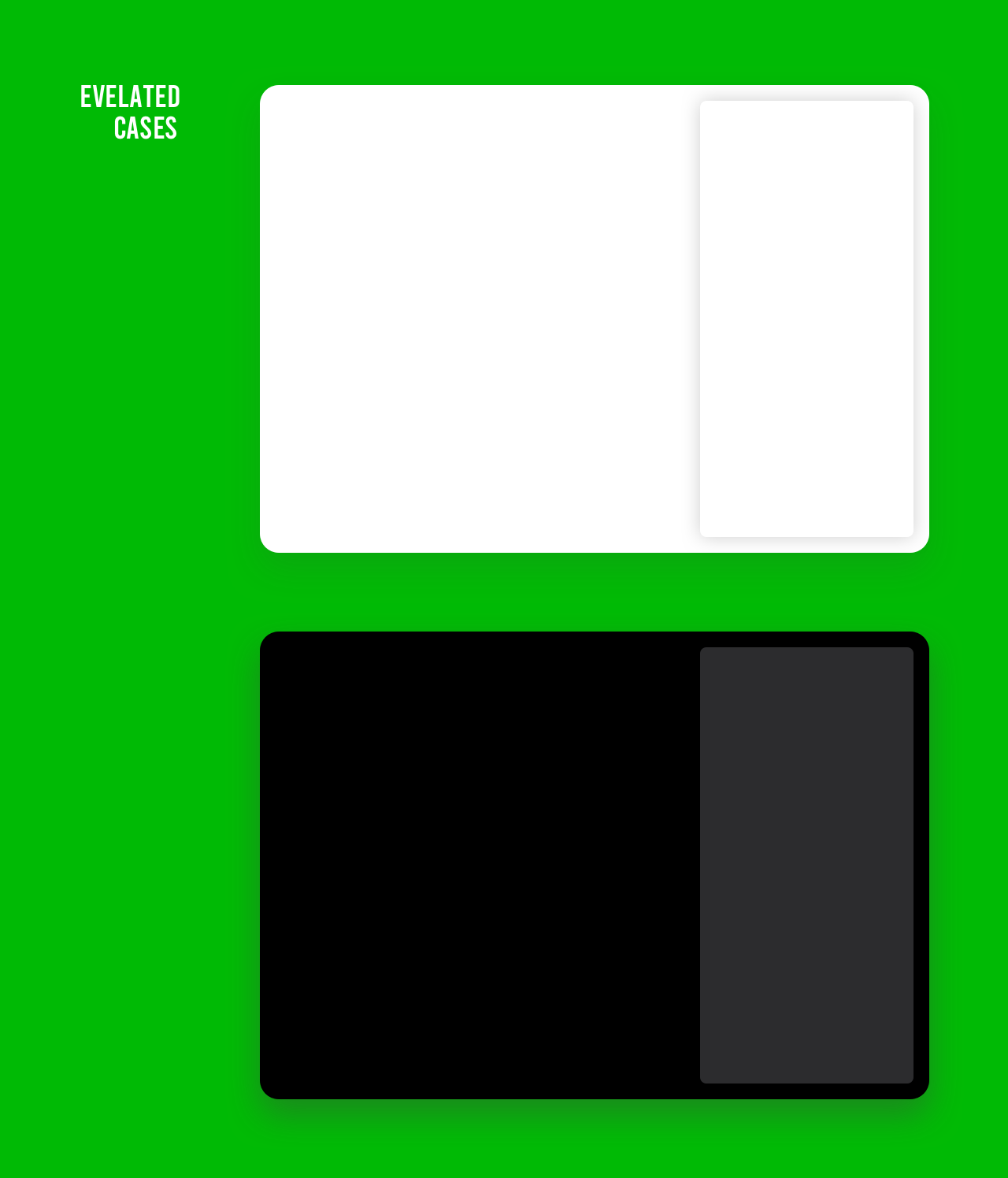
阴影→浮层
需要注意的是在白色背景下能够轻而易举突出页面/卡片纵向层级关系的「阴影」,在 Dark Mode 的纯黑色背景下已经不适用了,所以 iOS 建议利用「浮层」(Elevated) 来表达页面的纵向关系。Elevated 层只在黑暗模式中起作用,所以对应的色彩规范也全是以深色模式为准。

说人话就是在 Dark mode 中去掉阴影,把卡片颜色做淡。

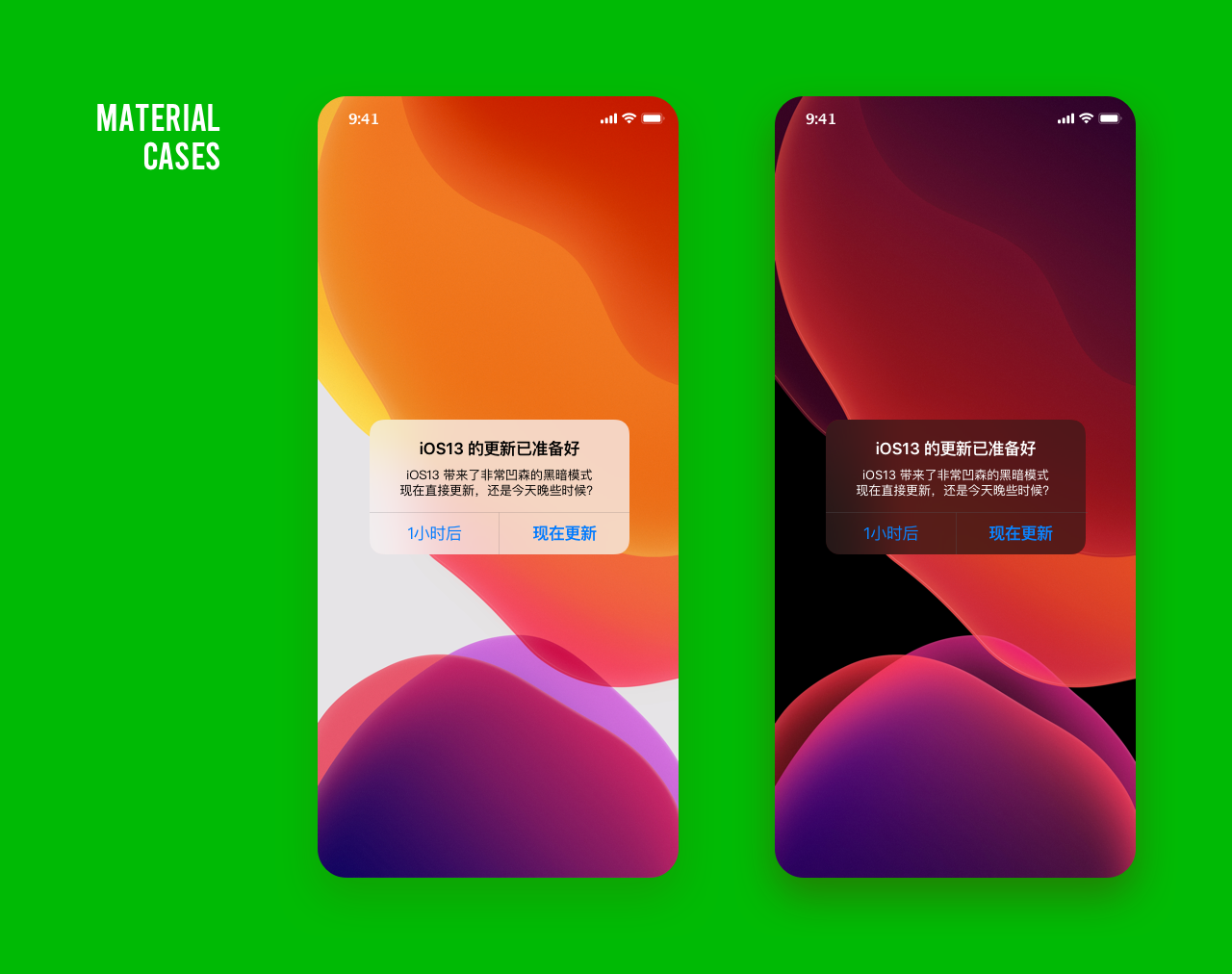
Material 卡片
Material 卡片是在 iOS 中大量使用的带磨砂玻璃质感的卡片,没错打开自己的 iphone 就能看到一屏这种材质的通知卡片,其余地方包括负一屏、3D touch 呼出的快捷菜单、Action sheet、Activity Views、部分应用的 Tab Bar 等等地方都有 Material 卡片的应用。
之前的 iOS 版本中都没有确切地表述这种卡片该如何使用,但这次苹果给出了相当明确的规范。该材质拥有四种不同的「厚度」,也就是四种不同程度的背景模糊,在深色模式中同样有四种对应的样式,具体如下:


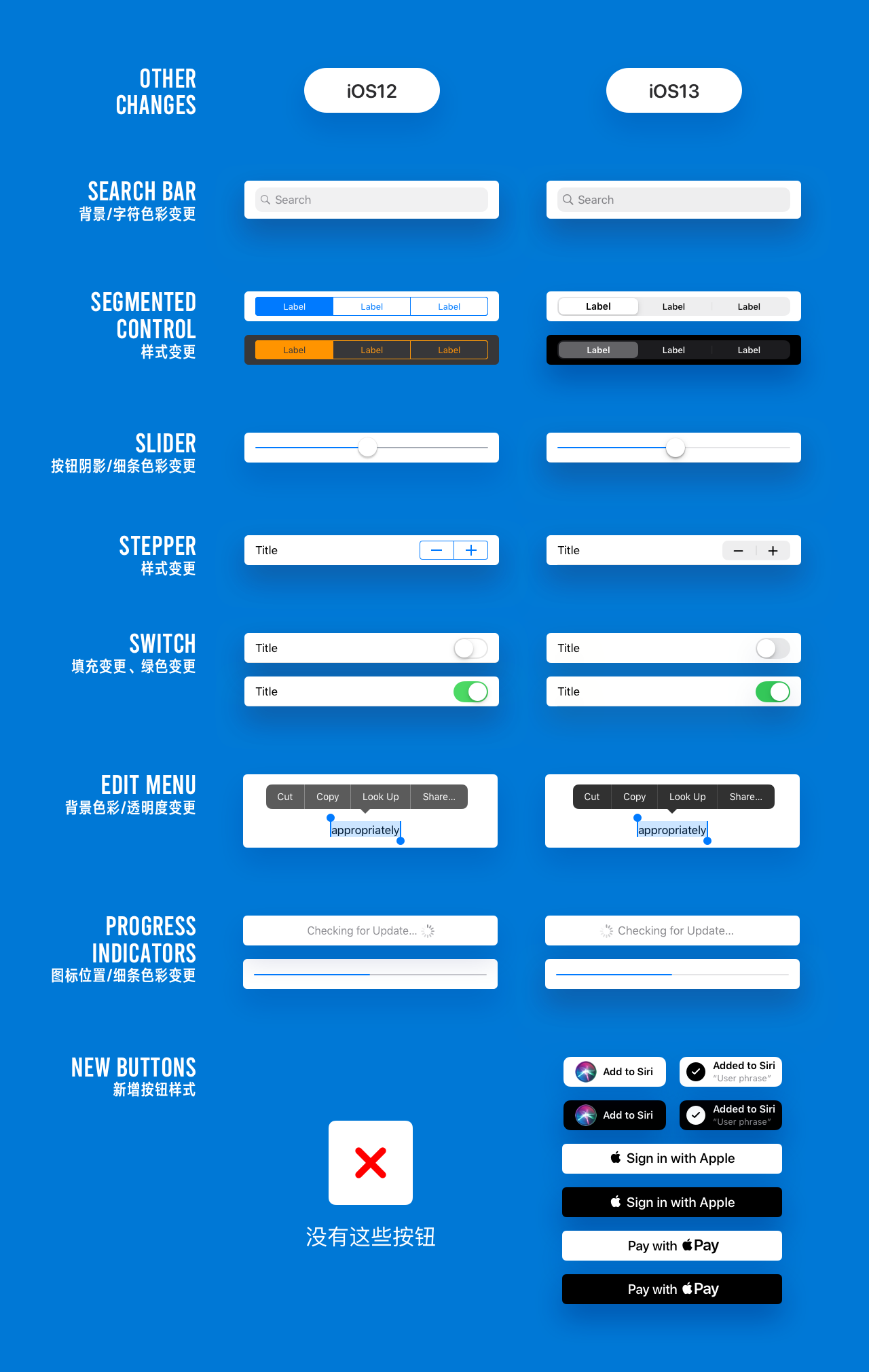
其他组件
当然为了适应 Dark Mode 的视觉需要,其他一些组件也有一定程度的微调,我们将它们都列在这里,并以 iOS12 中的组件作为对比。这些组件在 iOS13 官方组件库以及 sketch Library 中都已经更新,详细参数就不列了,我们会提供这一部分资源的下载链接。

三. 自定义色彩如何适配 DM
当然,除了系统已经给你备好的这么点颜色,大量的第三方 APP 都拥有自己的色彩规范,这时候就需要发挥设计师的主观能动性了。但是自定义色彩也不能乱设,为了在 Dark Mode 中更加和谐统一,构建更加整体一致的 iOS 生态,官方建议使用在线的比色工具,确保自定义色彩与背景的对比度不小于 4.5。


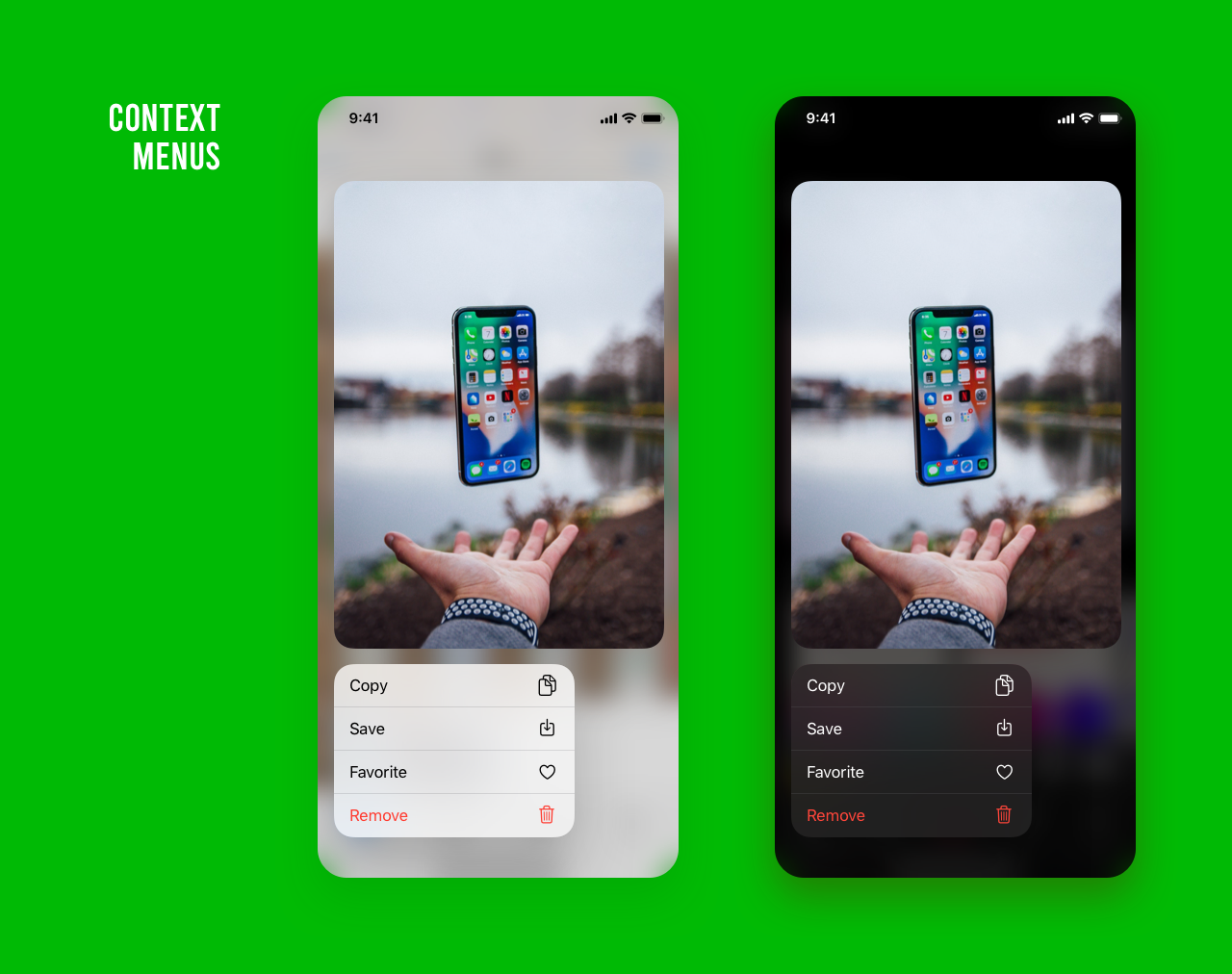
苹果在 iOS13 中新增了一种控件 —— 情景菜单 (Context Menu),该菜单可以由长按项目或者 3D touch 呼出,此控件兼顾了无 3D touch 的设备比如 iPhone XR ,保持 iOS 设备操作的统一性。
情景菜单与原 3D touch 控件 Peek & Pop 有以下两点区别:
1. 所有运行 iOS13 的设备都可使用情景菜单;而 Peek & Pop 仅适用于支持 3D Touch 的设备。
2. 情景菜单立即显示项目相关的操作命令;Peek & Pop 需要向上滑动才能查看命令。
针对该控件,官方规范文档中还有更加具体的建议,这里不细说,有时间会把 iOS13 新增的内容翻译出来。


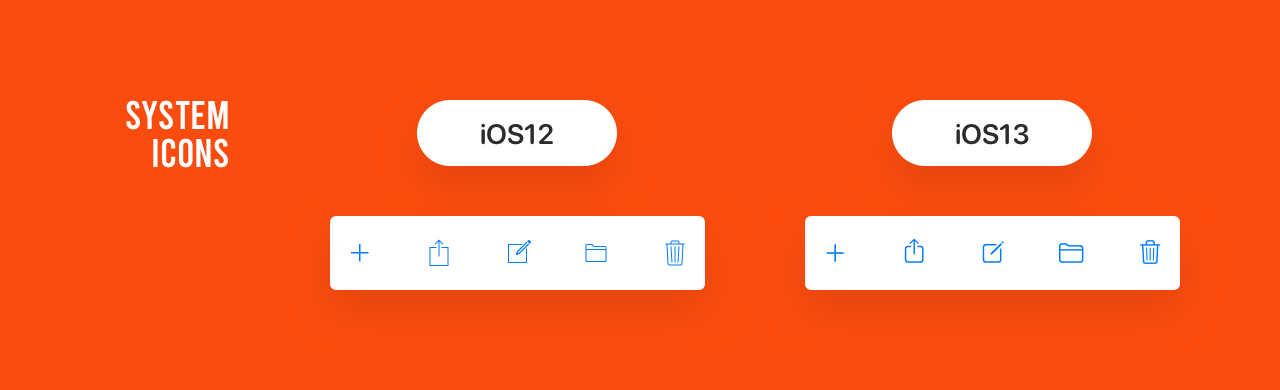
iOS13 重绘了大量的系统级图标,原先粗粗细细大大小小割裂感严重的图标们在这次更新中终于鸟枪换炮,开始变得统一了起来,对比一下 iOS12 与iOS13 的 Toolbar 就可以很直观地体会到这一点:

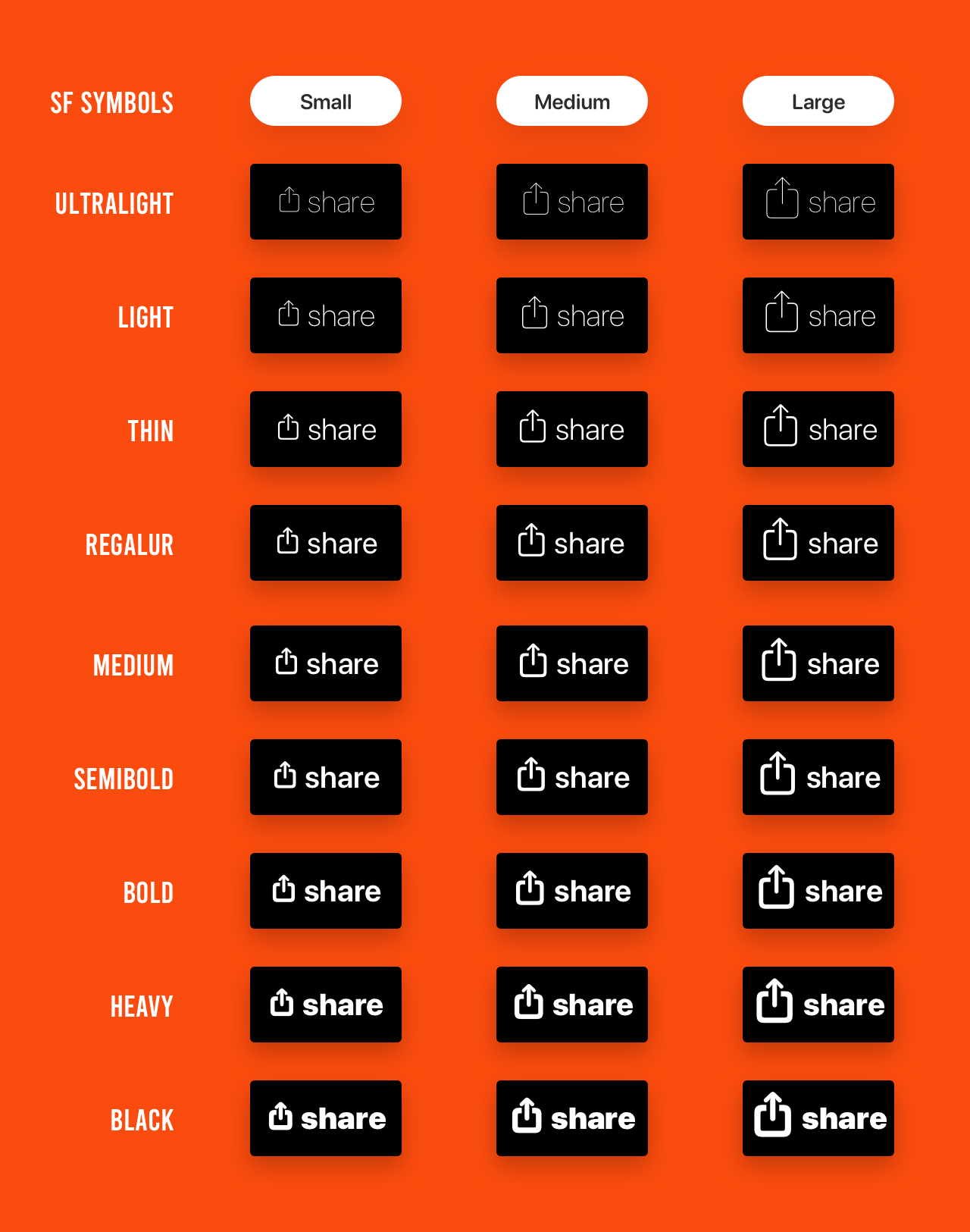
而除了重绘图标之外,苹果这次还将这些图标整合进了 San Francisco 字体中,有大 (Large)、中 (Medium)、小 (Small) 三种尺寸,并同步拥有与 SF 字体一样的九个字重,可以直接与字体搭配得到和♂谐的效果。

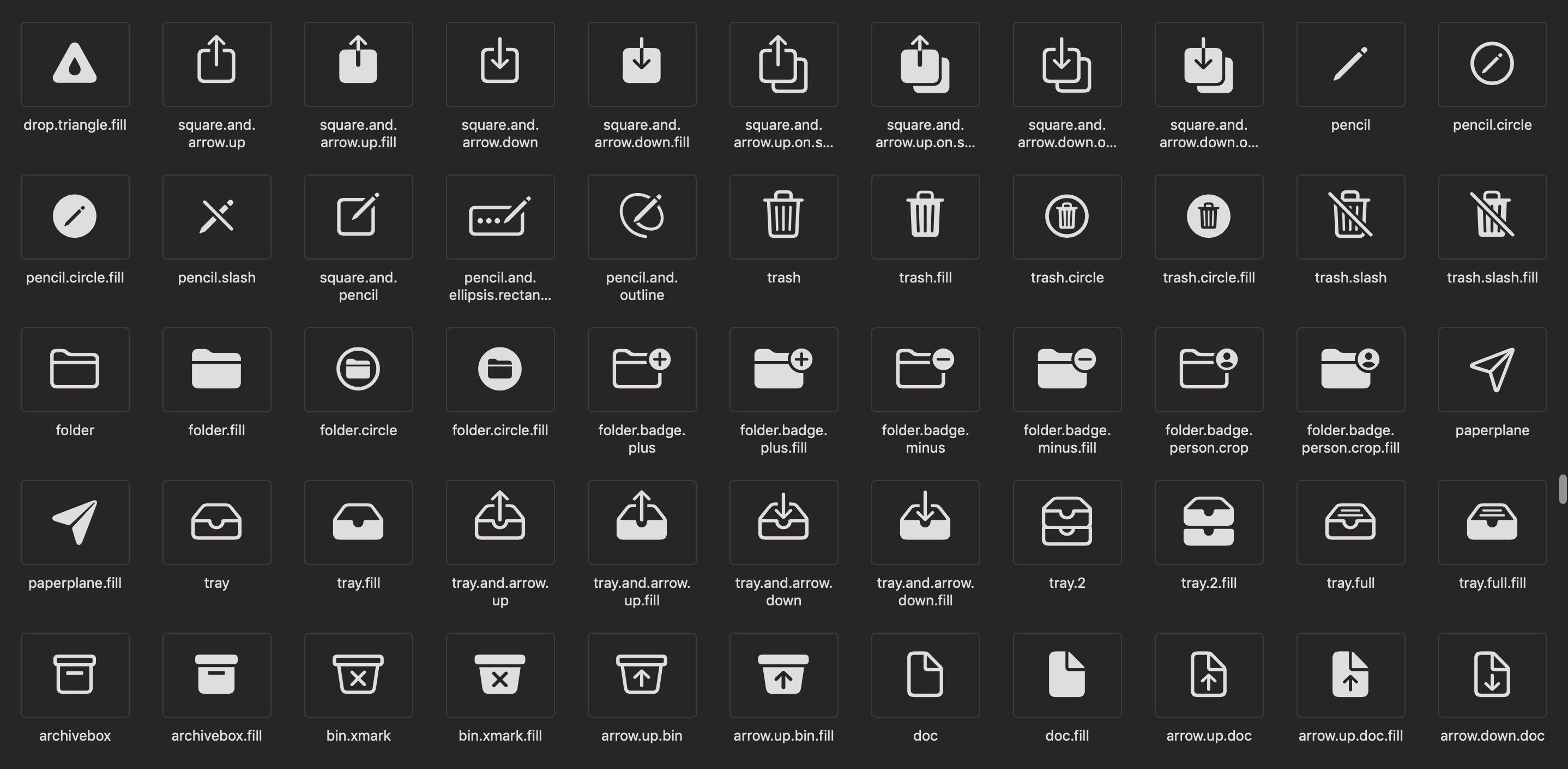
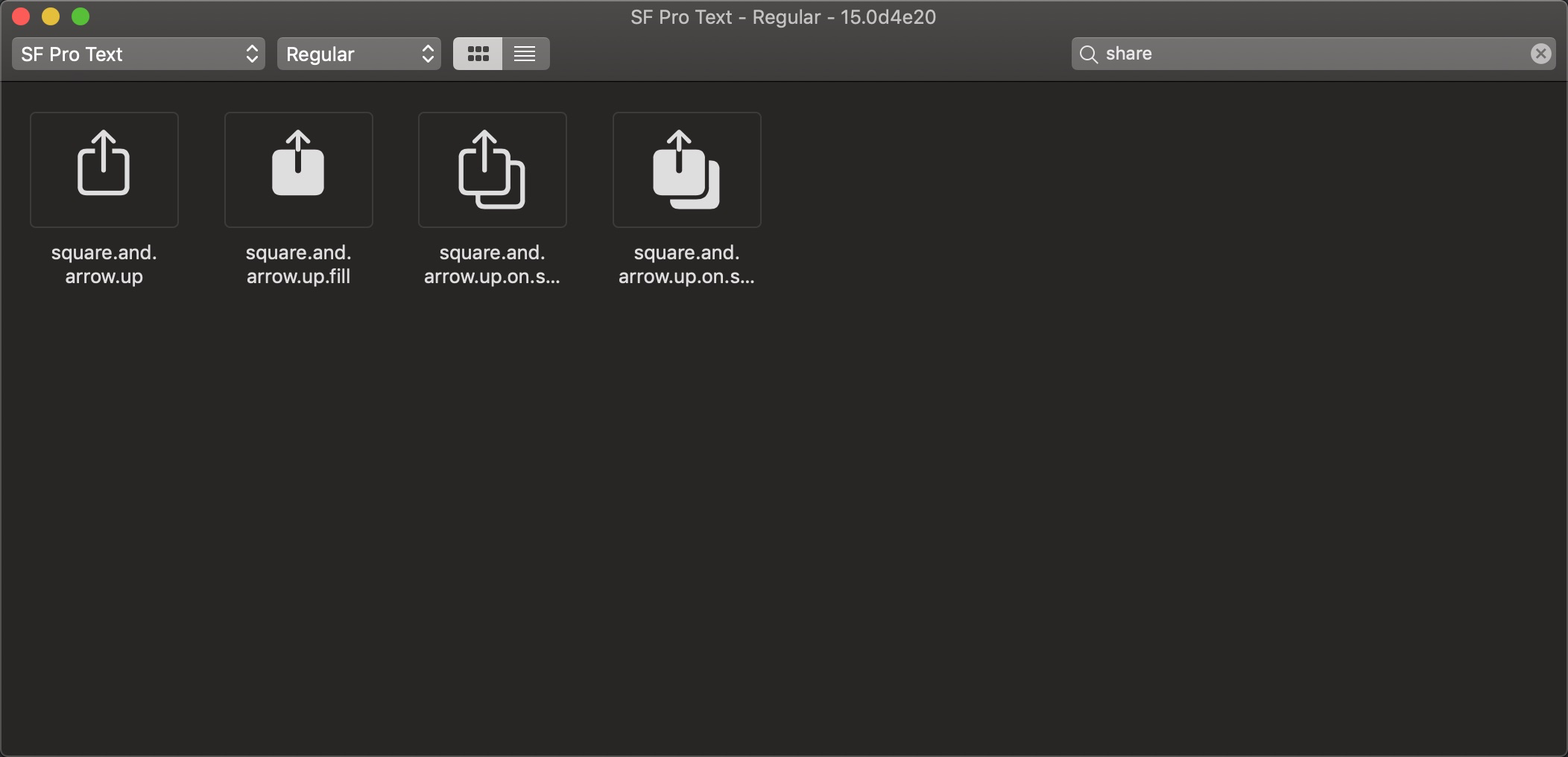
这些图标可以在 SF symbols beta 这个应用中查看名称, 以及直接拖入 sketch 中修改,但目前仅提供了 Mac 版,步骤如下:
步骤1. 关注我们的公众号,回复“iOS13”获得我们整理的资源大礼包;
步骤2. 下载并安装「SF symbols.dmg」应用,这个安装器会自动安装 SF 字体;
步骤3. 打开应用寻找需要使用的图标,比如分享;

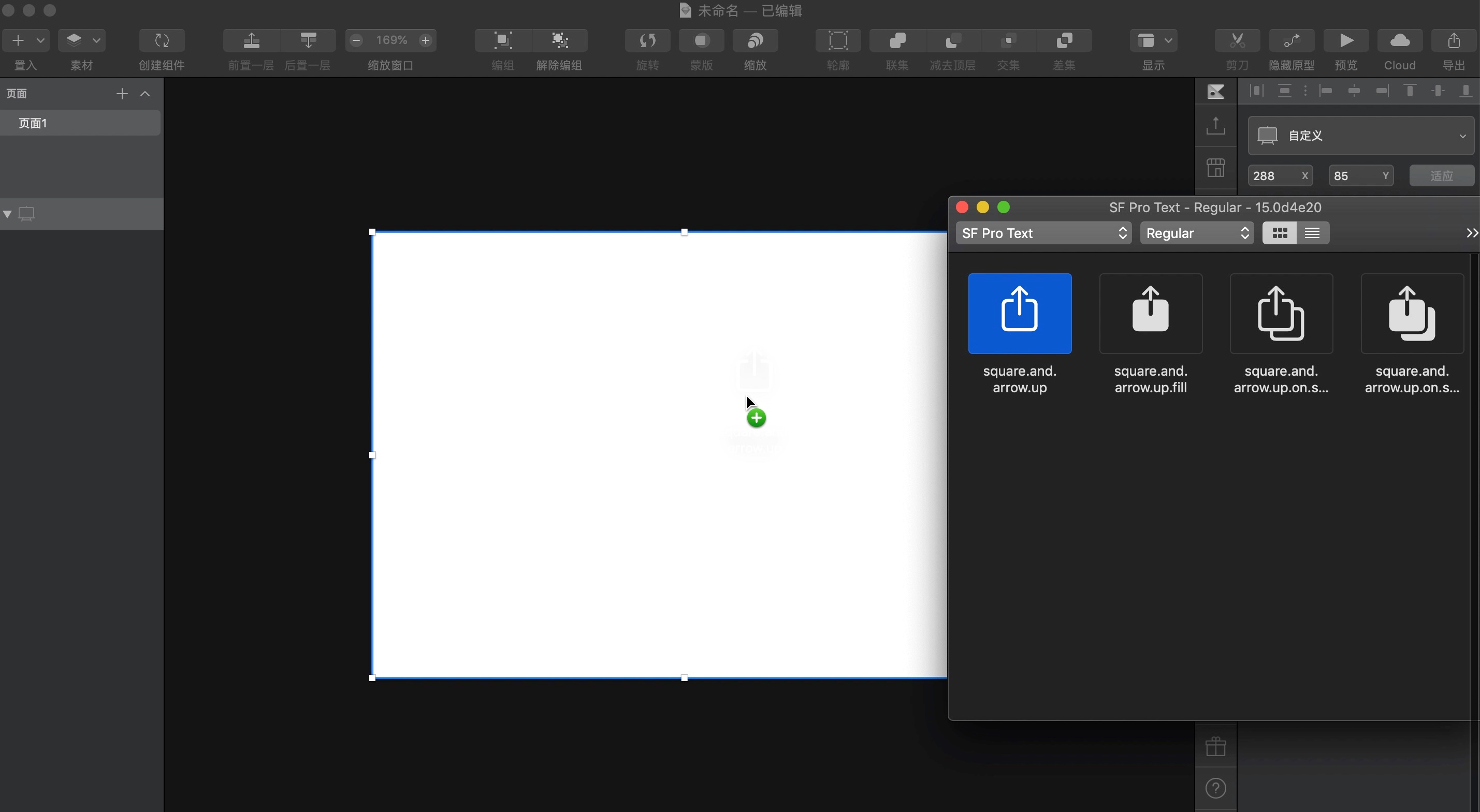
步骤4. 将图标拖入 sketch 中;

步骤5. 快乐地在后面添加文字啦;

但需要注意的是默认的 Symbol 尺寸是 Medium 中号,如果想要更改 Symbol 的尺寸,可以按如下步骤进行:sketch→视图→显示字体→设置→字体排印→备选样式集→在选中 Symbol 的状态下选择 Small Symbol 或 Large Symbol。

一. 卡片式的模态页

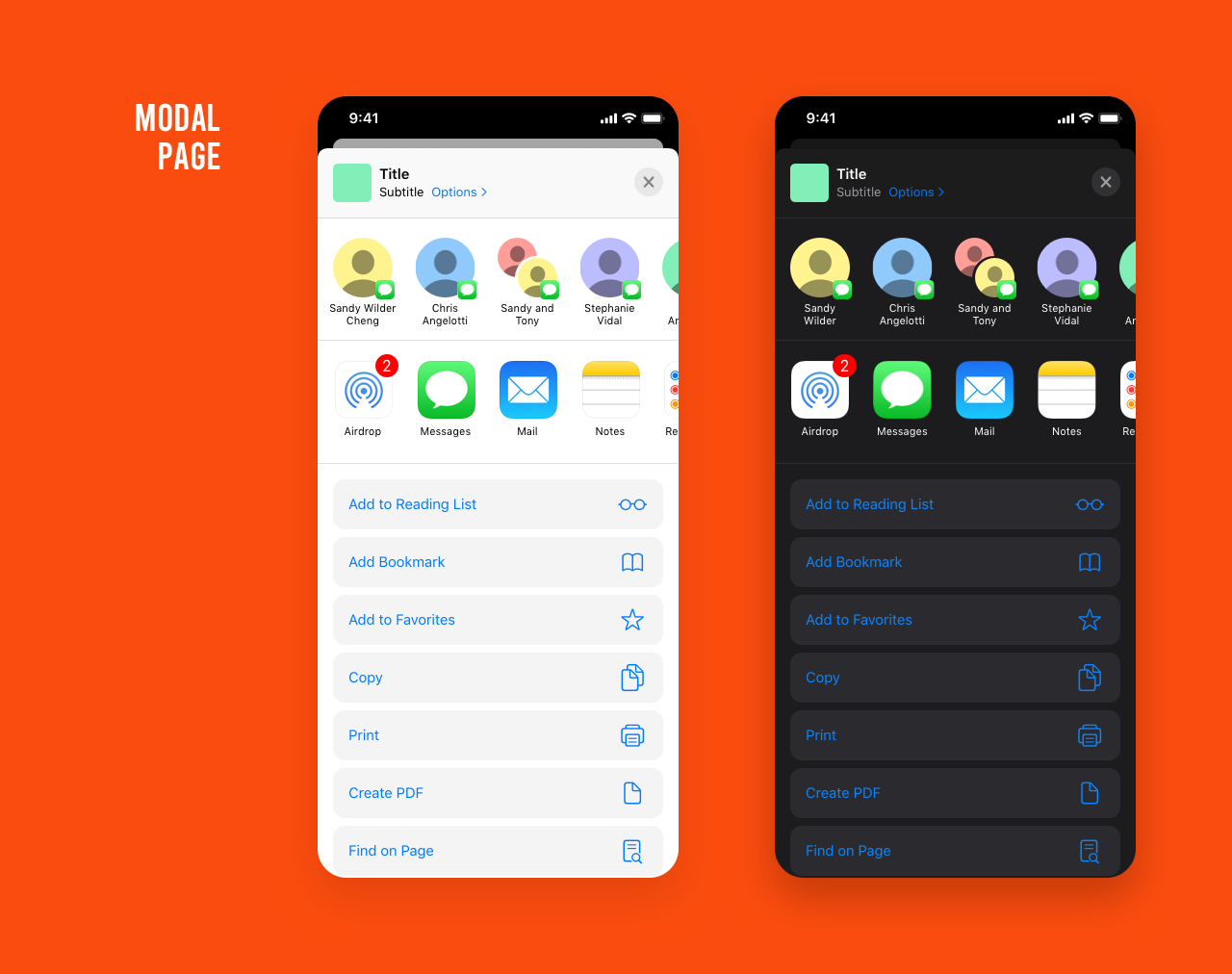
之前我们对模态的应用还仅仅停留在弹出警告、通知那样的小件模态框上,而这次 iOS13 增加了一种全新的模态样式——卡片式的模态页面。
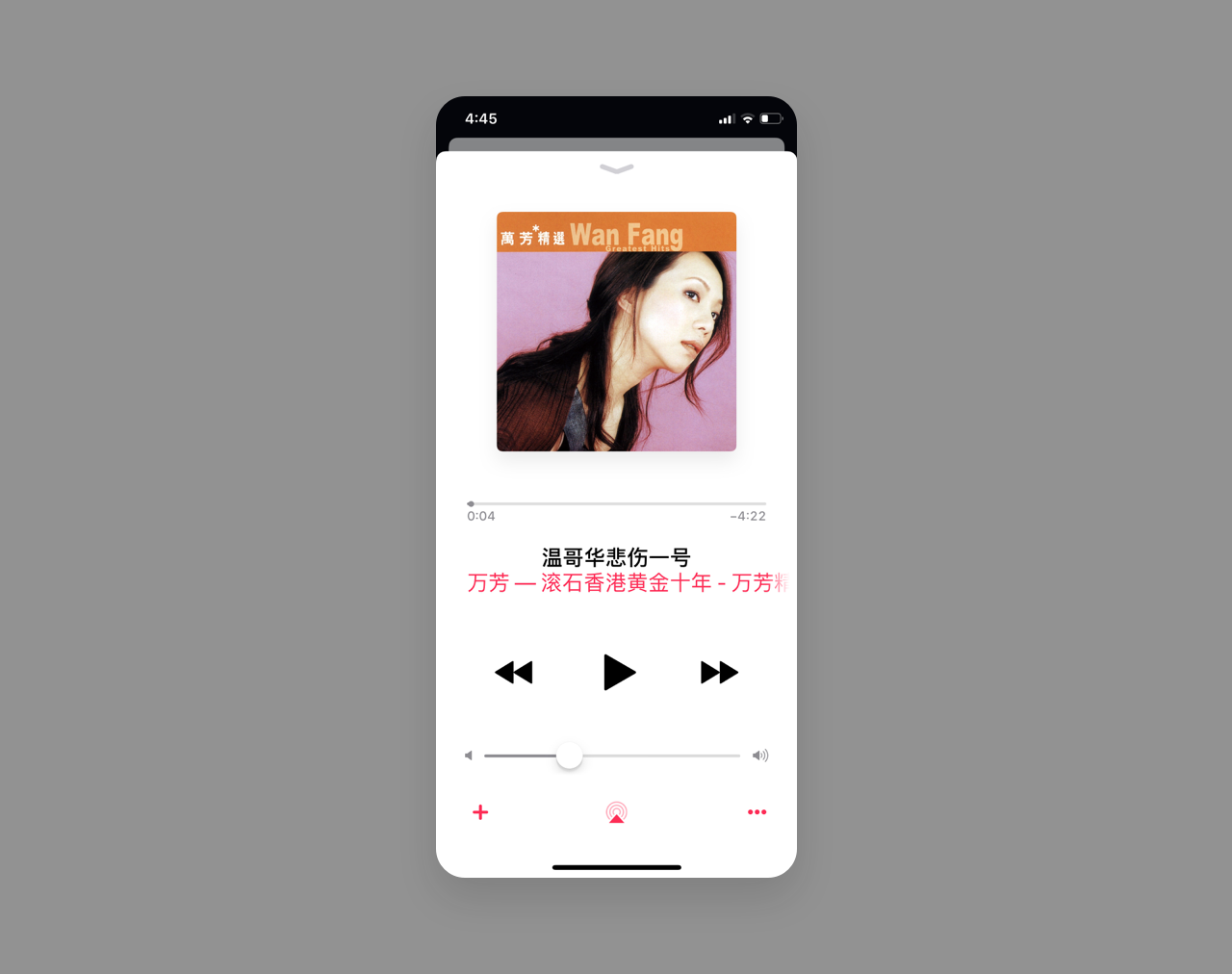
实际上 iOS12 中已经存在这种模态页的雏形,Music 应用中的歌曲播放页与这次的模态页有着神似的形式。

而 iOS13 将卡片式模态页纳入了交互指南之中,并做出了更为详细的规范,比如规范了页面中头部元素的布局,规范了退出该页面的交互形式等等;这意味着卡片式模态页正式进入了广大 UI 设计师在设计页面跳转关系时的考量范围之内,尤其是对于一些使用弹窗觉得不够,直接跳转又没必要的页面 (比如添加日程/任务),或许这种模态页值得一试。
二. New York 字体
继旧金山 (San Francisco) 字体之后,苹果又推出了自家船新的衬线字体——纽约 (New York),该字体集包含了 Small、Medium、Large、Extralarge 四种不同笔锋粗细、不同衬线粗细的字体,每种字体拥有 6 种字重及对应的斜体。与 SF 一样,NY 依然属于非等宽字体。

同时苹果还给出了该字体在系统组件中的使用规范。这意味着苹果有意让这套字体进入 iOS 系统,使得一些具有古典、传统风格的第三方 APP 能够更轻松贴切地表达自己的气质。
但现阶段 New York 字体仅包含英文,无中文,对中文应用设计的影响暂时不大。
结尾
更新内容就写到这里,这阵子我们会把所有新更的东西在我们的规范翻译中增加进去,到时候会放出新的 iOS 规范 PDF。
期待与大家的债一次相见。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境